Приветствую начинающих разработчиков! Для разработки 2д игр используют изображения, называемые спрайтами. И как правило, для лучшей оптимизации игры, данные спрайты обычно размещают на одном большом изображении, которые в дальнейшем с помощью редактора Unity вырезаются из этого большого изображения, на множество мелких спрайтов.
В данной статье мы научимся правильно разрезать изображение на спрайты, а так же предварительно настраивать данное изображение перед нарезкой.
Обычные спрайты
Для начала в окне Project выберите то изображение, которое хотите разрезать на спрайты. Я скачал с интернета вот такой набор UI интерфейса. Вот его мы и будет разрезать на мелкие спрайты под каждый UI элемент.

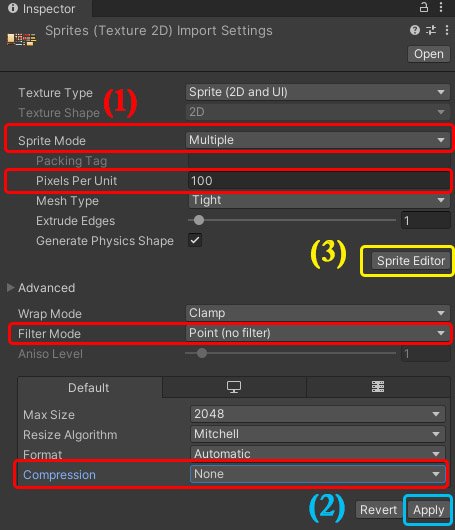
Для начала кликнем на наше изображение в окне Project, и далее в окне Inspector настраиваем наше изображение следующим образом(1):
- В поле Sprite Mode указываем значение Multiple, которое говорит о том, что данная картинка содержит не один, а множество спрайтов.
- В поле Pixel Per Unit можете оставить значение 100. Чем меньше это значение, тем больше по размерам будут Ваши спрайты - и наоборот.
- Если у вас пиксельная графика, то в поле Filter Mode указываем значение Point (no filter), чтобы разрезанные спрайты не создавали эффект размытости.
- В поле Compression желательно поставить None.
- Далее Жмём кнопку Apply(2), чтобы сохранить все настройки.

Отлично, настройка произведена, и теперь нажав на кнопку Sprite Editor(3), мы откроем новое окно Sprite Editor, в котором и будет происходить разрезание спрайтов.
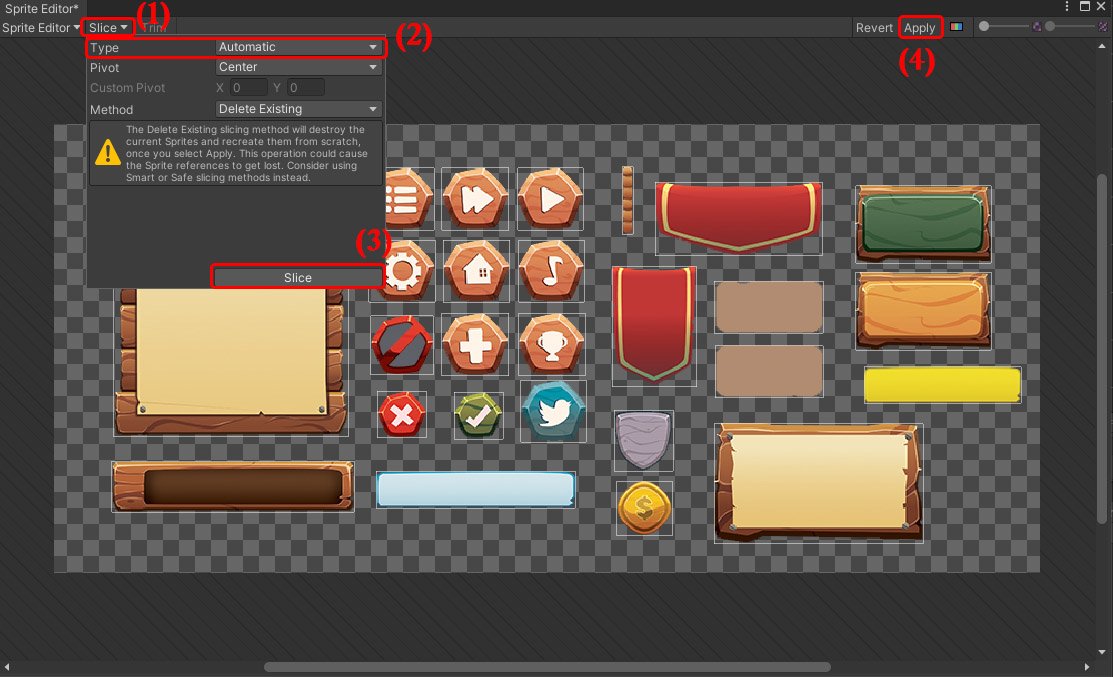
Особенность данных спрайтов в том, что все они имеют разные размеры, и расположены на изображении хаотично, поэтому разрезание таких спрайтов происходит легче всего. В новом открывшем окне Sprite Editor необходимо проделать всего 4 простых действия:
- (1) Жмём кнопку Slice.
- (2) В поле Type выбираем Automatic, чтобы юнити автоматически разрезал наше изображение на множество спрайтов.
- (3) Далее жмём кнопку Slice, и после чего все ваши спрайты будут обёрнуты в белый контур, который обозначает границы каждого спрайта. Контуры каждого спрайта можно в ручном режиме отредактировать, если что-то где-то выделено не правильно.
- (4 ) Далее жмём кнопку Apply, и закрываем данное окно.

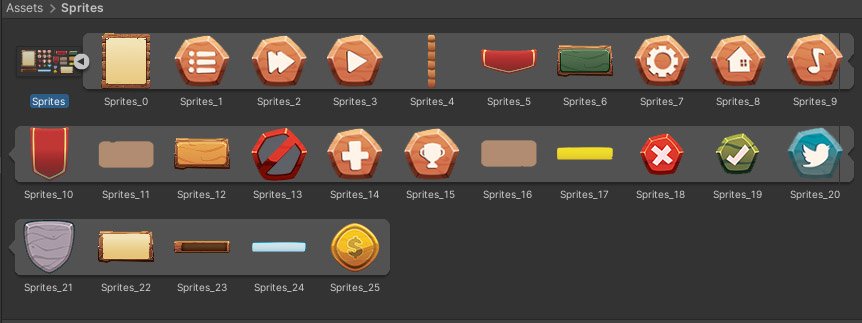
В итоге в окне Project внутри изображения с UI элементами можно наблюдать множество нарезанных спрайтов.

Всё готово, и теперь можно работать с каждым отдельным спрайтом.
Спрайты для анимаций
Перейдём теперь к более сложному разрезанию, ведь бывают случаи, когда нам необходимо разрезать спрайты для анимаций какого-либо объекта, например персонажа.

Если же в предыдущем случае все спрайты имели разные размеры, и предназначались для разных объектов, то в данном случае все спрайты должны иметь одинаковые размеры, и предназначаться к одному объекту. Поэтому автоматическая нарезка здесь точно не подойдёт.
Для таких видов изображений, в окне Sprite Editor в поле Type необходимо выбрать Grid By Cell Size, чтобы разрезание происходило по сетке с теми размерами ячеек, которые мы укажем. В поле Pixel Size указываем размеры ячеек данной сетки в пикселях. Указывайте то значение, какого размера является каждый ваш спрайт. У меня это 296x296.
После нажатия на кнопку Slice, мы можем увидеть сетку из шести ячеек, обведённые тонким красным контуром, чтобы мы могли видеть, правильно ли будет происходить нарезка спрайтов. Обратите внимание, что шестая ячейка пустая, поэтому здесь нарезаться ничего не будет.

Готово, спрайты в количестве пяти штук нарезаны, и теперь их можно спокойно использовать для своей анимации.
Спрайты для тайлмапа
Последнее что хотелось бы затронуть, это разрезание изображения на спрайты для тайлмапа. Разрезка спрайтов в 90% случаях происходит по сетке, то-есть так же, как и в предыдущем примере. Размеры спрайтов здесь могут быть разными, НО, все итоговые нарезанные тайлы - одинаковыми, так как спрайт может состоять из нескольких одинаковых по размеру тайлов.
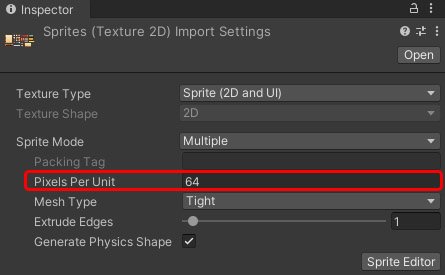
Но здесь есть одна важная особенность. Перед разрезанием изображения, необходимо в окне Inspector в поле Pixels Per Unit указать размер ваших тайлов. Например, если все Ваши тайлы имеют размеры 64x64 пикселей, то в это поле необходимо вписать 64.

Ну а далее можно спокойно переходить к разрезанию спрайтов на тайлы по сетке, нажав кнопку Sprite Editor.
На этом всё. Из выше сказанного можно все наши спрайты условно разделить на 3 вида:
- Обычные спрайты, где все спрайты расположены хаотично, и все они имеют разные размеры. Данные спрацты ВСЕГДА разрезаются в автоматическом режиме.
- Спрайты для анимации. В 90% случаях спрайты должны иметь одинаковый размер, и разрезаются по сетке.
- Спрайты для тайлмапа. Спрайты могут быть разных размеров, но все разрезанные в итоге тайлы - одинаковыми! Разрезаются тайлы в 99% случаев по сетке.
Конечно же, данная классификация условная, как и все те настройки, которые мы производили в данной статье. Безусловно, настраивать спрайты и разрезать их не обязательно так, как описаны в данной статье. Я лишь рассказал о частоиспользуемых и удобных методах нарезок и настроек.
Если данная статья была полезной, буду рад лайкам. А так же оставляйте свои вопросы в комментариях.


