Приветствую! В одной из предыдущих статей, мы изучили основы работы с UI элементами, в котором рассказывали самые базовые вещи по UI элементам и созданию интерфейса. А в данной статье мы ещё больше погрузимся в UI интерфейсы, и научимся создавать адаптивную вёрстку для своей игры или мобильного приложения. Адаптивная вёрстка нужна специально для того, чтобы ваш UI интерфейс хорошо отображался на всех устройстах, имеющие разные разрешения экранов.
Настрока Canvas
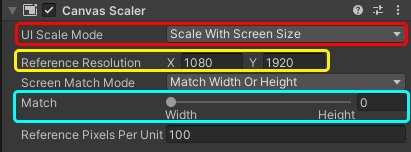
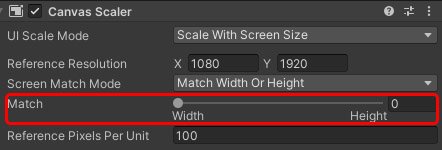
Перед тем, как начать работу с адаптивным интерфейсом, нам необходимо настроить наш канвас, с помощью компонента Canvas Scaler, окна Inspector:
- В поле UI Scale Mode указываем значение Scale With Screen Size.
- В поле Reference Resolution указываем целевое разрешение экрана, под которое создаётся приложение. Если Вы создаёте своё приложение для мобильных устройств, то указываем следующие разрешения: X = 1080, Y = 1920.
- В поле Match указываем значение от 0 до 1. Здесь мы указываем, относительно ширины или высоты будут определяться размеры наших интерфейсов. Чуть позже вы поймёте как это работает. А пока поставьте значение 0.

Настройка канваса завершена. Теперь переходим к самому интересному, создание адаптивного интерфейса.
Адаптивный UI
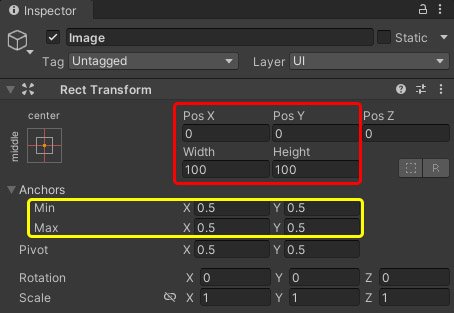
Если мы говорим именно об адаптивности, то речь здесь должна идти об относительных значениях, например процентах, или коэффициентах. Если мы откроем Inspector для любого UI элемента, то в компоненте Rect Transform мы обнаружим абсолютные поля, которые задаются в пикселях: Pos X, Pos Y, Width и Height. А так же относительные: Min (X и Y); Max (X и Y). На рисунке они обведены в жёлтую рамочку. Эти значения называются якорями. Вот именно они нам и нужны.

Важно: Адаптивная вёрстка подразумевает работу не только с относительными полями(Min X и Y, Max X и Y), но и с абсолютными (Pos X, Pos Y, Width, Height), поэтому в примерах ниже, мы будем работать как с одними так и с другими полями.
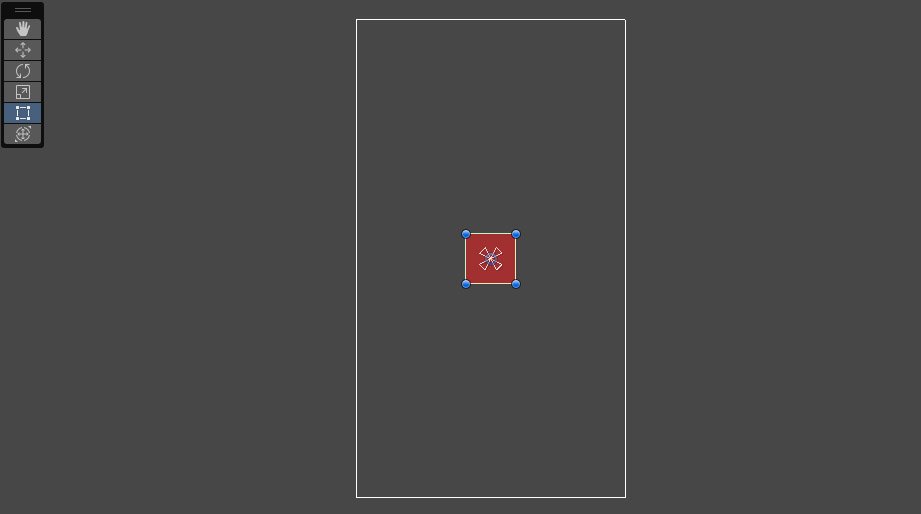
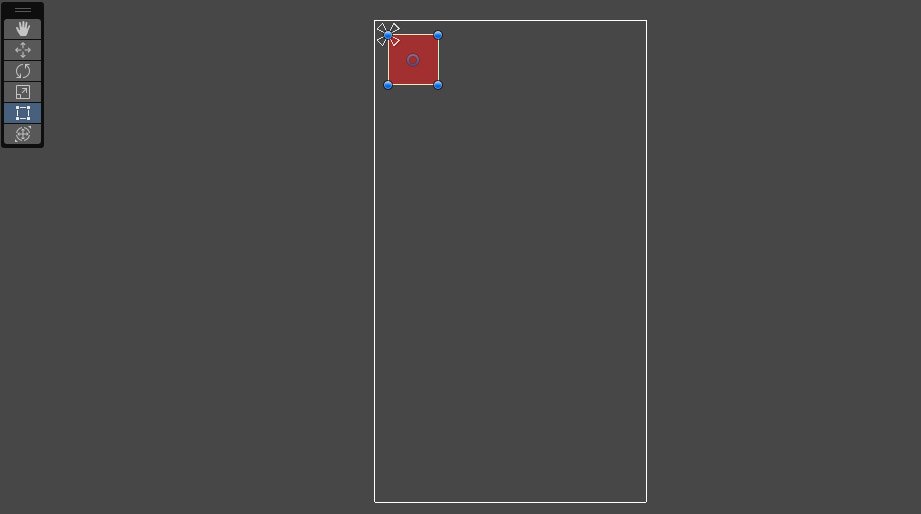
Давайте для начала создадим какой-либо элемент интерфейса, например UI - Image. После создания данного элемента, в центре нашего экрана обнаружим сам элемент, и 4 маленьких треуголничка, "смотрящих" в центр - это и есть наши якоря, о которых мы говорили выше.

Значения этих якорей можно изменить как в инспекторе, так и на самой сцене, передвигая их левой кнопкой мыши по всей сцене. Эти якоря показывают, от какой точки экрана должно происходить позиционирование элементо интерфейса. На картинке выше, якоря установлены прямо в центре, это означает, что независимо от размеров экрана, элемент будет всегда позиционироваться от центра экрана.
Относительное позиционирование
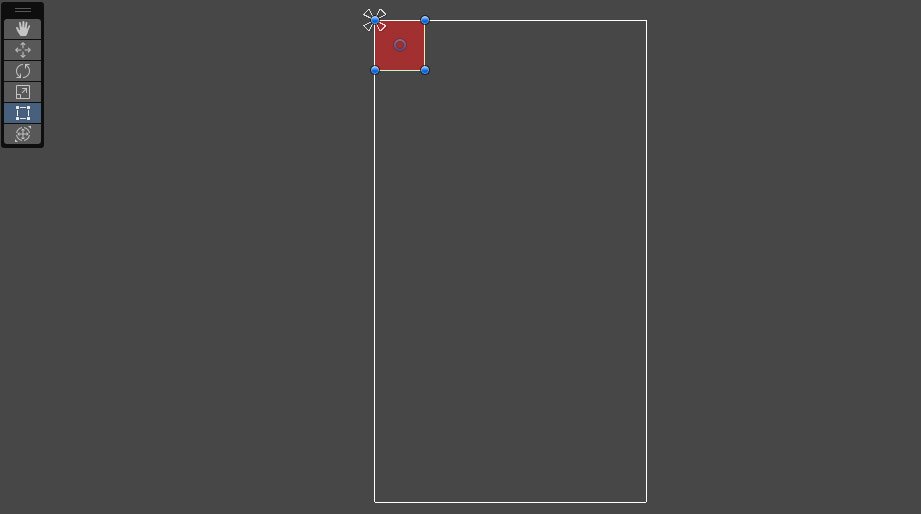
Предположим, что наш созданный элемент интерфейса будет являться иконкой для нашего игрового персонажа, и поэтому установим его якоря в левый верхний угол. Теперь независимо от размера экрана, данный элемент будет всегда позиционироваться относительно левого верхнего края экрана.

Но как быть, если мы хотим сделать небольшие отступы от верхней и от левой стороны? Обычно в данном случае мы изменяем значения полей Pos X и Pos Y, компонента Rect Transform, и спокойно позиционируем элемент. Но такой способ при определённых разрешениях экранов не всегда работает именно так как нам нужно, так как нам необходимо указать не конкретные значения для отступов, а относительные, то-есть в процентах(или коэффициентах) от ширины и высоты экрана.
Для этого необходимо сдвинуть значения якорей, например на 5% сверху и 3% слева, тем самым, данный элемент будет иметь 5% отступа сверху и 3% отступа слева абсолютно на любом размере экрана.

Исходя из вышеполученной информации, мы пришли к выводу, что абсолютное позиционирование элементов задаётся в полях Pos X и Pos Y с помощью конкретных значений, указанных в пикселях. А относительное - путём перетаскивания якорей в нужное место экрана.
Относительное масштабирование
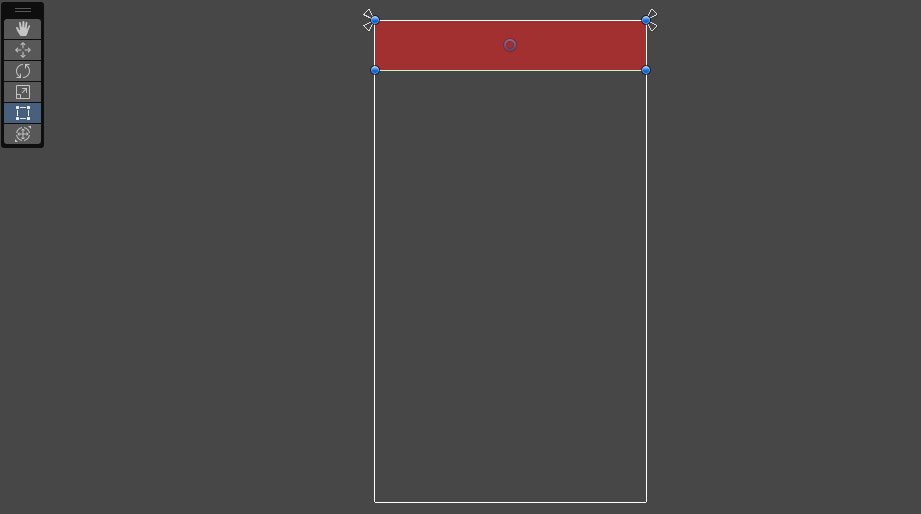
Бывают случаи, когда нам требуется изменить размеры самого UI интерфейса, в зависимости от размера экрана. Например, нам необходимо создать элемент интерфейса, который будет иметь не конкретные значения своего размера, а растягиваться по ширине на 100% экрана.
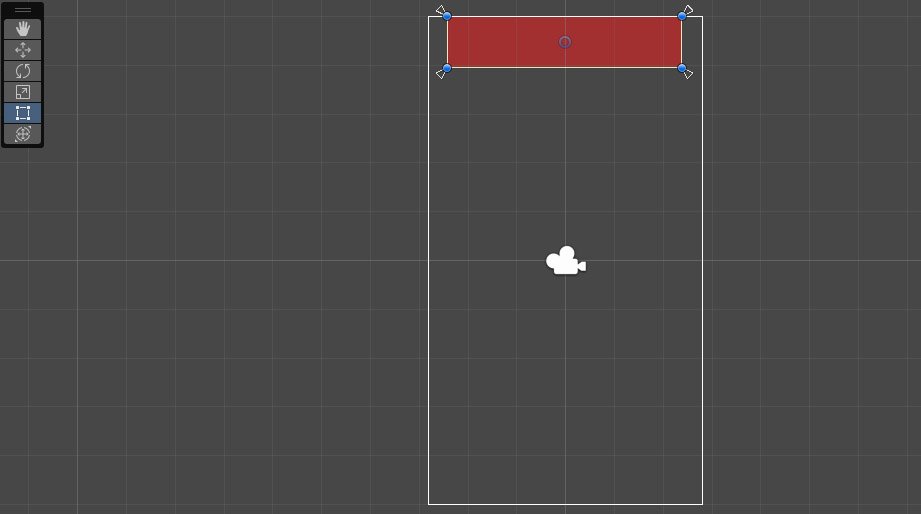
Для этого нам необходимо резъединить наши 4 якоря по горизонтали, чтобы 2 якоря находились с левой стороны экрана, а 2 якоря с правой.

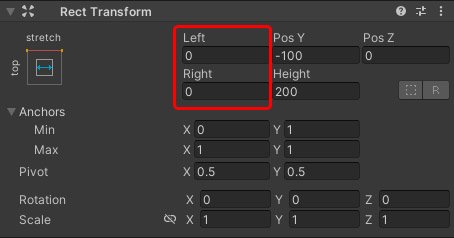
Обратите внимание на то, что если вы растягивает какой-либо элемент, например по горизонтали(ось X), то данный элемент по горизонту становится адаптивным, то-есть, растягиваемым. И поэтому, такие поля как Pos X и Width ему теперь не нужны. Эти поля заменяются на новые: Left и Right, которые указывают отступы с левой и правой стороны экрана в абсолютных значениях, то-есть в пикселях.

Если же отступы необходимо произвести в относительных величинах, то о том как это сделать, мы говорили в предыдущей главе. А именно, на игровой сцене необходимо перетащить наши якоря подальше от правого и левого края.

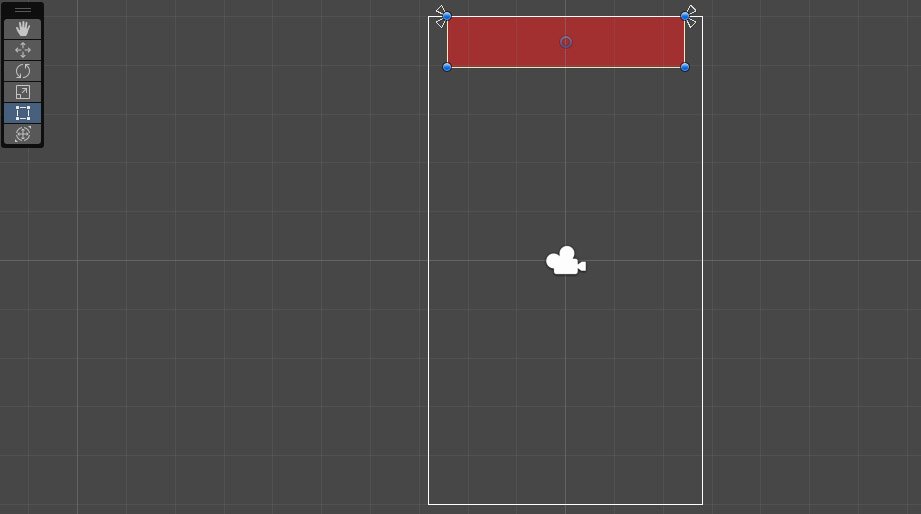
Обратите внимание, что высота нашего элемента указана в поле Height, и является абсолютным знаением указанным в пикселях. Это означает, что на разных размерах экрана, высота данного элемента будет выглядеть не всегда так как хотелось бы. Чтобы это исправить, необходимо разъеденить верхние якоря от нижних.

Отлично, теперь наш элемент будет растягиваться в процентном соотношении не только по оси X, но и по оси Y. В данном случае происходит та же ситуация, то-есть, данный элемент по оси Y становится резиновым, и в компоненте Rect Transform поля Pos Y и Height заменяются на Top и Bottom, которые отвечают за верхний и нижний отступ.
Да, возможно всё вышесказанное звучит немного запутанно, но для более лёгкого запоминания, нужно понять следующее:
- Если мы разъединяем якоря по горизонтали, то элемент по горизонтали становится резиновым, и начинает растягиваться относительно горизонта(ось X). А так же происходит замена полей Pos X и Width на Left и Right.
- Если мы разъединяем якоря по вертикали, то элемент становится резиновым по вертикали, и начинает растягиваться относительно вертикали(ось Y). И так же происходит замена полей Pos Y и Height на Top и Bottom.
- Если растягивать объект не нужно ни по одной из осей, то все якоря должны находиться вместе.
В завершении хотелось бы сказать ещё про одну важную вещь. В самом начале данной статьи, мы говорили про важное поле Match, компонента Canvas Scaler, для нашего канваса.

Изменение значений данного поля работают только для тех элементов, у которых якоря НЕ разъеденены. Работу данного поля можете протестировать сами :)
А на этом наша статья завершена. Если остались вопросы, пишите в комментариях. И не забывайте ставить лайки.



Годно