Приветствую. В данной статье мы сделаем собственное зеркало, в котором будет отражаться всё то, что попадёт в область видимостьи этого зеркала.
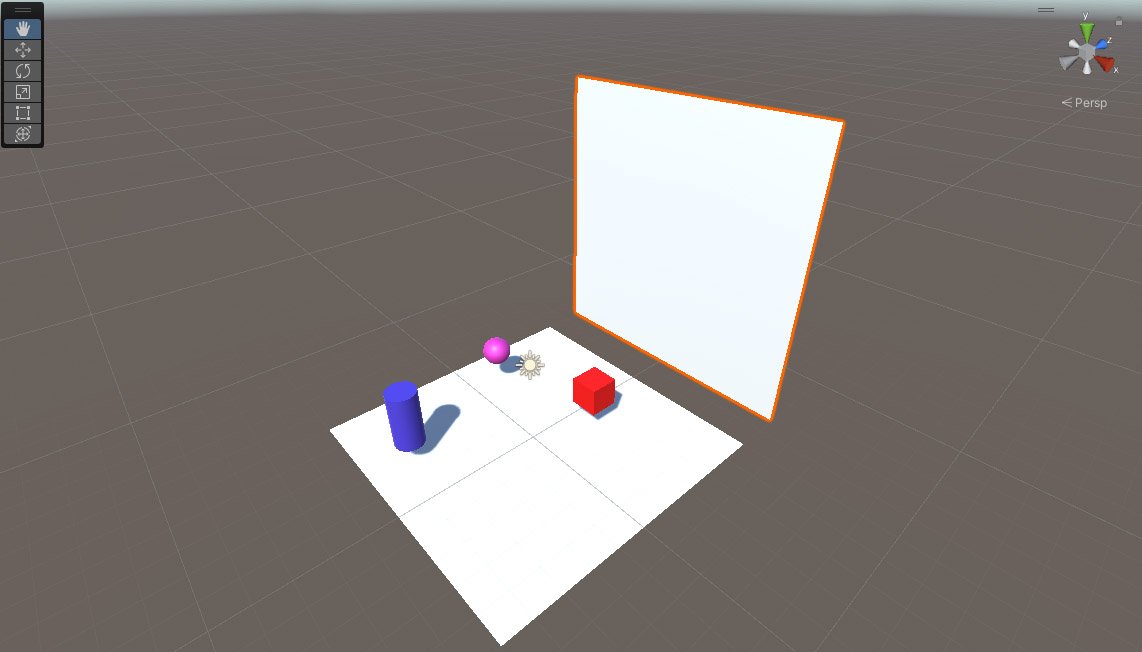
Для начала с помощью окна Hierarchy создадим игровой объект типа 3D Object - Plane, который будет являться нашим зеркалом. Заранее развернём его таким образом, чтобы в нём в дальнейшем могли отображаться наши предметы.

Далее с помощью окна Project создадим шейдер, Create - Shader - Standart Surface Shader, и назовём этот шейдер, например, Mirror. Впишем в него следующий код:
Shader "FX/MirrorReflection"
{
Properties
{
_MainTex ("Base (RGB)", 2D) = "white" {}
[HideInInspector] _ReflectionTex ("", 2D) = "white" {}
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct v2f
{
float2 uv : TEXCOORD0;
float4 refl : TEXCOORD1;
float4 pos : SV_POSITION;
};
float4 _MainTex_ST;
v2f vert(float4 pos : POSITION, float2 uv : TEXCOORD0)
{
v2f o;
o.pos = UnityObjectToClipPos (pos);
o.uv = TRANSFORM_TEX(uv, _MainTex);
o.refl = ComputeScreenPos (o.pos);
return o;
}
sampler2D _MainTex;
sampler2D _ReflectionTex;
fixed4 frag(v2f i) : SV_Target
{
fixed4 tex = tex2D(_MainTex, i.uv);
fixed4 refl = tex2Dproj(_ReflectionTex, UNITY_PROJ_COORD(i.refl));
return tex * refl;
}
ENDCG
}
}
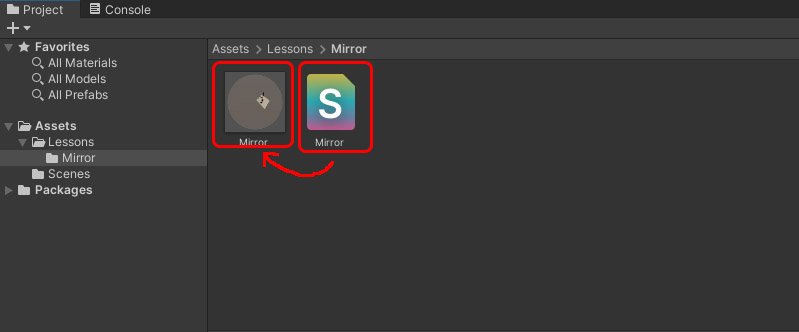
}Поскольку шейдер без материала существовать не может, то с помощью окна Project создадим для него материал, Create - Material. Назовём данный материал, Mirror.
Перетащим наш шейдер Mirror в материал Mirror.

Материал для нашего зеркала готов, осталось написать небольшой скрипт. Создаём c# скрипт, и назовём его, MirrorReflection. Впишем в него следующий код:
using UnityEngine;
using System.Collections;
[ExecuteInEditMode]
public class MirrorReflection : MonoBehaviour
{
public bool m_DisablePixelLights = true;
public int m_TextureSize = 1024;
public float m_ClipPlaneOffset = 0.07f;
public LayerMask m_ReflectLayers = -1;
private Hashtable m_ReflectionCameras = new Hashtable();
private RenderTexture m_ReflectionTexture = null;
private int m_OldReflectionTextureSize = 0;
private static bool s_InsideRendering = false;
public void OnWillRenderObject()
{
var rend = GetComponent<Renderer>();
if (!enabled || !rend || !rend.sharedMaterial || !rend.enabled)
return;
Camera cam = Camera.current;
if( !cam )
return;
if( s_InsideRendering )
return;
s_InsideRendering = true;
Camera reflectionCamera;
CreateMirrorObjects( cam, out reflectionCamera );
Vector3 pos = transform.position;
Vector3 normal = transform.up;
int oldPixelLightCount = QualitySettings.pixelLightCount;
if( m_DisablePixelLights )
QualitySettings.pixelLightCount = 0;
UpdateCameraModes( cam, reflectionCamera );
float d = -Vector3.Dot (normal, pos) - m_ClipPlaneOffset;
Vector4 reflectionPlane = new Vector4 (normal.x, normal.y, normal.z, d);
Matrix4x4 reflection = Matrix4x4.zero;
CalculateReflectionMatrix (ref reflection, reflectionPlane);
Vector3 oldpos = cam.transform.position;
Vector3 newpos = reflection.MultiplyPoint( oldpos );
reflectionCamera.worldToCameraMatrix = cam.worldToCameraMatrix * reflection;
Vector4 clipPlane = CameraSpacePlane( reflectionCamera, pos, normal, 1.0f );
Matrix4x4 projection = cam.CalculateObliqueMatrix(clipPlane);
reflectionCamera.projectionMatrix = projection;
reflectionCamera.cullingMask = ~(1<<4) & m_ReflectLayers.value;
reflectionCamera.targetTexture = m_ReflectionTexture;
GL.SetRevertBackfacing (true);
reflectionCamera.transform.position = newpos;
Vector3 euler = cam.transform.eulerAngles;
reflectionCamera.transform.eulerAngles = new Vector3(0, euler.y, euler.z);
reflectionCamera.Render();
reflectionCamera.transform.position = oldpos;
GL.SetRevertBackfacing (false);
Material[] materials = rend.sharedMaterials;
foreach( Material mat in materials ) {
if( mat.HasProperty("_ReflectionTex") )
mat.SetTexture( "_ReflectionTex", m_ReflectionTexture );
}
if( m_DisablePixelLights )
QualitySettings.pixelLightCount = oldPixelLightCount;
s_InsideRendering = false;
}
void OnDisable()
{
if( m_ReflectionTexture ) {
DestroyImmediate( m_ReflectionTexture );
m_ReflectionTexture = null;
}
foreach( DictionaryEntry kvp in m_ReflectionCameras )
DestroyImmediate( ((Camera)kvp.Value).gameObject );
m_ReflectionCameras.Clear();
}
private void UpdateCameraModes( Camera src, Camera dest )
{
if( dest == null )
return;
dest.clearFlags = src.clearFlags;
dest.backgroundColor = src.backgroundColor;
if( src.clearFlags == CameraClearFlags.Skybox )
{
Skybox sky = src.GetComponent(typeof(Skybox)) as Skybox;
Skybox mysky = dest.GetComponent(typeof(Skybox)) as Skybox;
if( !sky || !sky.material )
{
mysky.enabled = false;
}
else
{
mysky.enabled = true;
mysky.material = sky.material;
}
}
dest.farClipPlane = src.farClipPlane;
dest.nearClipPlane = src.nearClipPlane;
dest.orthographic = src.orthographic;
dest.fieldOfView = src.fieldOfView;
dest.aspect = src.aspect;
dest.orthographicSize = src.orthographicSize;
}
private void CreateMirrorObjects( Camera currentCamera, out Camera reflectionCamera )
{
reflectionCamera = null;
if( !m_ReflectionTexture || m_OldReflectionTextureSize != m_TextureSize )
{
if( m_ReflectionTexture )
DestroyImmediate( m_ReflectionTexture );
m_ReflectionTexture = new RenderTexture( m_TextureSize, m_TextureSize, 16 );
m_ReflectionTexture.name = "__MirrorReflection" + GetInstanceID();
m_ReflectionTexture.isPowerOfTwo = true;
m_ReflectionTexture.hideFlags = HideFlags.DontSave;
m_OldReflectionTextureSize = m_TextureSize;
}
reflectionCamera = m_ReflectionCameras[currentCamera] as Camera;
if( !reflectionCamera )
{
GameObject go = new GameObject( "Mirror Refl Camera id" + GetInstanceID() + " for " + currentCamera.GetInstanceID(), typeof(Camera), typeof(Skybox) );
reflectionCamera = go.GetComponent<Camera>();
reflectionCamera.enabled = false;
reflectionCamera.transform.position = transform.position;
reflectionCamera.transform.rotation = transform.rotation;
reflectionCamera.gameObject.AddComponent<FlareLayer>();
go.hideFlags = HideFlags.HideAndDontSave;
m_ReflectionCameras[currentCamera] = reflectionCamera;
}
}
private static float sgn(float a)
{
if (a > 0.0f) return 1.0f;
if (a < 0.0f) return -1.0f;
return 0.0f;
}
private Vector4 CameraSpacePlane (Camera cam, Vector3 pos, Vector3 normal, float sideSign)
{
Vector3 offsetPos = pos + normal * m_ClipPlaneOffset;
Matrix4x4 m = cam.worldToCameraMatrix;
Vector3 cpos = m.MultiplyPoint( offsetPos );
Vector3 cnormal = m.MultiplyVector( normal ).normalized * sideSign;
return new Vector4( cnormal.x, cnormal.y, cnormal.z, -Vector3.Dot(cpos,cnormal) );
}
private static void CalculateReflectionMatrix (ref Matrix4x4 reflectionMat, Vector4 plane)
{
reflectionMat.m00 = (1F - 2F*plane[0]*plane[0]);
reflectionMat.m01 = ( - 2F*plane[0]*plane[1]);
reflectionMat.m02 = ( - 2F*plane[0]*plane[2]);
reflectionMat.m03 = ( - 2F*plane[3]*plane[0]);
reflectionMat.m10 = ( - 2F*plane[1]*plane[0]);
reflectionMat.m11 = (1F - 2F*plane[1]*plane[1]);
reflectionMat.m12 = ( - 2F*plane[1]*plane[2]);
reflectionMat.m13 = ( - 2F*plane[3]*plane[1]);
reflectionMat.m20 = ( - 2F*plane[2]*plane[0]);
reflectionMat.m21 = ( - 2F*plane[2]*plane[1]);
reflectionMat.m22 = (1F - 2F*plane[2]*plane[2]);
reflectionMat.m23 = ( - 2F*plane[3]*plane[2]);
reflectionMat.m30 = 0F;
reflectionMat.m31 = 0F;
reflectionMat.m32 = 0F;
reflectionMat.m33 = 1F;
}
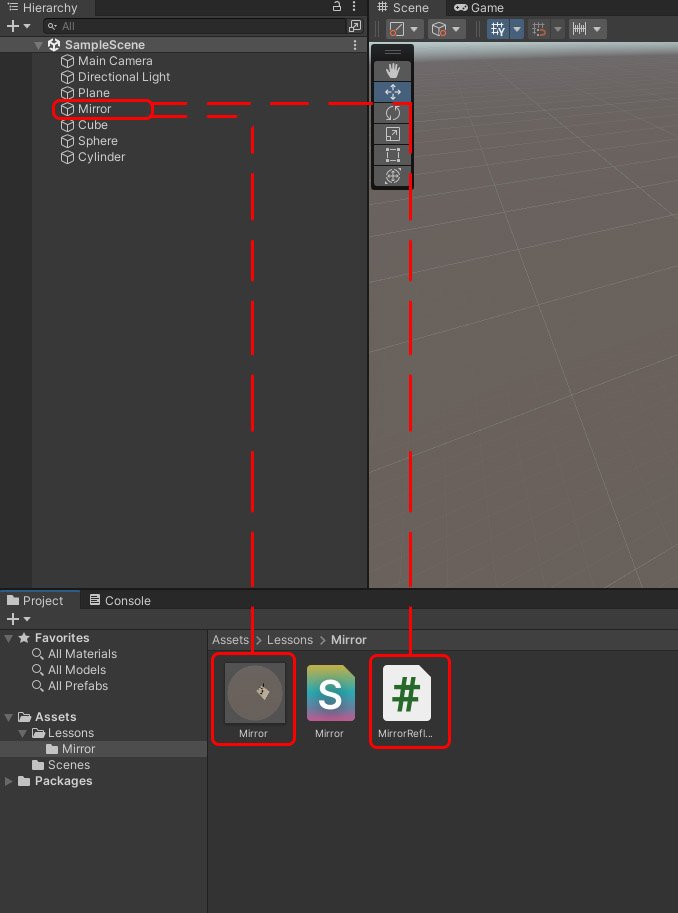
}Последнее, что нам осталось сделать, это перетащить наш скрипт и наш материал в наш объект Mirror.

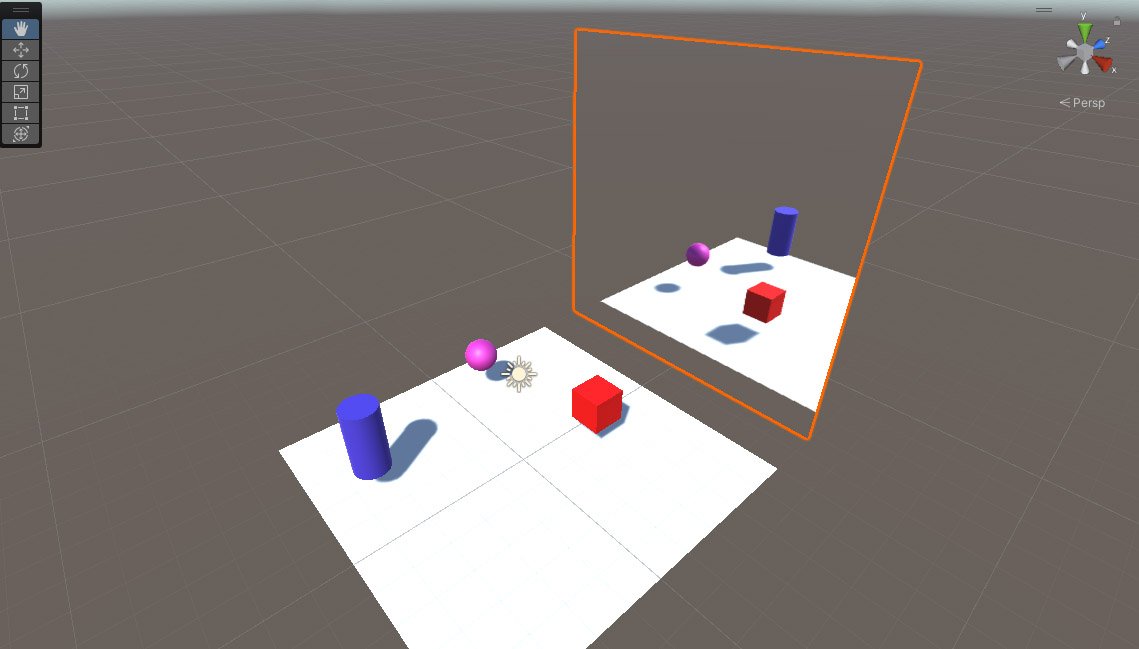
Отлично, наше зеркало готово! Теперь в нашем объекте {b}Mirror отображаются рядом стоящие объекты:

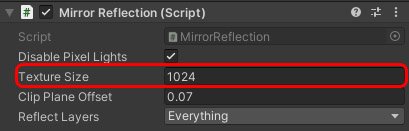
Если же качество изображение в зеркале очень плохое, то его можно улучшить. Для этого выбираем наш объект Mirror, и в окне Inspector в компоненте Mirror Reflection в поле Texture Size увеличиваем значение с 1024 до 2048, или даже до 4096.

Но будьте осторожны, что при увеличении данного значения, существенно уменьшается и производительность игры.
А на этом всё, если гайд был полезный для Вас, буду рад Вашим лайкам :)



Вот это настоящее зеркало , а не тот мусор , сделанный из камеры , что пихают на ютубе ! спасибо , топчик