
Приветствую! В данной статье мы подробно разберём подключение к своей игре внутриигровых покупок от Яндекса, которые довольно популярны на площадке Яндекс Игр. Подключение внутриигровых покупок осуществлется с помощью Яндекс SDK.
Вся загвоздка подключения внутриигровых покупок в том, что данный модуль написан на языке JavaScript, а в Unity мы используем C#. Специально для таких случаев, юнити предлагает использовать специальный файл-посредник, с помощью которого мы можем связать C# и JavaScript.
Файл-посредник: .jslib
Для начала в окне Project создадим папку Plugins, в которой создадим обычный текстовый файл yandex.jslib - который и будет нашим посредником, благодаря которому мы сможем общаться между методами C# и JavaScript. В окне Project у вас должен данный файл быть в виде пазла.

В данном файле будут храниться готовые JavaScript методы предоставляемые Яндексом, для вызова окна покупок. Давайте эти методы туда и пропишем. Для этого откроем данный файл через любой тектовый редактор, и пропишем в него следующий код:
mergeInto(LibraryManager.library, {
BuyMoney: function () {
payments.purchase({ id: 'gold500' }).then(purchase => {
console.log('Покупка успешно совершена!');
myGameInstance.SendMessage("InApp", "AddMoney");
}).catch(err => {
console.log('Покупка не удалась :(');
})
},
});Обратите внимание, что в данном файле мы работаем только с JavaScript кодом - который будет работать ТОЛЬКО после билда игры. Поэтому протестировать работоспособность данного кода в самой программе Unity не получится.
В коде написанном выше, в строке #3 мы видим метод BuyMoney. Если его вызвать, то для пользователя откроется окно покупок с ID товаром gold500. Сам товар с данным ID мы создадим чуть позже на сайте Яндекса.
Если пользователь успешно осуществил покупку, то соответствующее уведомление опубликуется в консоле браузера, но не в консоле Unity! А так же автоматически выполнится метод SendMessage(), о котором подробно сейчас и поговорим.
Вызов методов C# из JavaScript
Метод SendMessage(), который автоматически вызовется при успешной покупки, позволяет запустить любой метод C# метод из вашей игры. Во втором аргументе данного метода мы указали C# метод AddMoney(), который будет вызван - его мы создадим позже. А в первом аргументе мы указали название объекта InApp, на котором этот метод расположен - его мы так же создадим чуть позже.
ВАЖНО: Объект InApp в окне Hierarchy не должен иметь никаких родителей, то-есть он не должен быть вложен внутрь какого-либо другого объекта!
Так же обратите внимание, что метод SendMessage() вызывается у объекта myGameInstance, который пока что не создан. Мы его так же создадим чуть позже.
Вызов методов JavaScript из C#
Вызывать методы C# из JavaScript при помощи метода SendMessage() мы научились. Теперь научимся наоборот, вызывать методы JavaScript из скрипта C#, ведь нам как-то нужно запускать JavaScript метод BuyMoney, для осуществления покупок.
Для этого с помощью окна Hierarchy создайте пустой объект, с названием InApp, и создайте для него C# скрипт с таким же названием InApp. Впишите в данный скрипт следующий код:
using UnityEngine;
using System.Runtime.InteropServices;
public class InApp : MonoBehaviour
{
[DllImport("__Internal")]
private static extern void BuyMoney();
public void BuyMoneyIsButton()
{
BuyMoney();
}
public void AddMoney()
{
// любой код
}
}Предлагаю вкратце разобрать код:
- В строке #2 мы подключили специальную библиотеку, которая позволит работать с внешними JavaScript методами.
- В строках #6-7 мы указали, что существует внешний JavaScript метод BuyMoney(), который теперь можно вызывать в C# скриптах. Обратите внимание, что у данного метода стоит право доступа private, из-за чего в некоторых случаях становится невозможным их вызвать напрямую. Поэтому мы создали дополнительный метод BuyMoneyIsButton(), через который и будет вызываться метод внутриигровых покупок.
- В строке #14 мы создали метод AddMoney(), который автоматически вызывается после успешной покупки. В данной функции вы сами впишите то, что должно происходить, например, добавить игроку +500 монет.
Отлично! Теперь мы можем из скрипта C# вызывать метод из JavaScript, для открытия окна с покупками. А после успешной покупки, из JavaScript будет автоматически вызван C# метод AddMoney().
Подключение и инициализация SDK
Несмотря на то, что всю логику мы реализовали, у нас осталась ещё одна нерешённая задача, а именно подключение Яндекс SDK к нашей игре, ведь JavaScript методы от Яндекса, без подключения SDK работать не будут!
Для этого нам необходимо полностью сбилдить игру на свой компьютер в формате WebGL, в результате которого у нас создадится игра в следующем виде:

Нас интерисует только последний файл, index.html. Открываем его с помощью любого текстового редактора, и почти в самом начале находим закрывающий тег </head>. Сразу же перед ним вставляем следующую строку:
<script src="https://yandex.ru/games/sdk/v2"></script>Должно выглядеть примерно так.

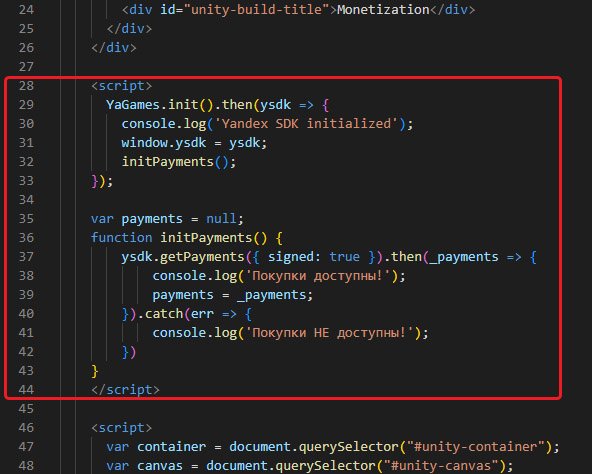
SDK подключен, теперь нужно его инициализировать, а вместе с ним инициализируем заодно и модуль игровых покупок. Для этого ищем открывающий тег <script>, который находится примерно в строке #27, и после него вставляем следующий код:
<script>
YaGames.init().then(ysdk => {
console.log('Yandex SDK initialized');
window.ysdk = ysdk;
initPayments();
});
var payments = null;
function initPayments() {
ysdk.getPayments({ signed: true }).then(_payments => {
console.log('Покупки доступны!');
payments = _payments;
}).catch(err => {
console.log('Покупки НЕ доступны!');
})
}
</script>Должно выглядеть примерно так:

Создание myGameInstance
Не забывайте, что нам ещё нужно создать переменную myGameInstance, для того, чтобы метод SendMessage(), который мы ранее использовали в файле yandex.jslib, успешно работал. В эту переменную мы должны записать всю нашу игру! Но не волнуйтесь, звучит страшно, но делается это всего одной строчкой кода. Для этого, почти в самом конце файла, находим эту строку:
var script = document.createElement("script");И над ней прописываем это.
var myGameInstance = null;После чего, чуть ниже находим эту строку.
}).then((unityInstance) => {И под ней прописываем это.
myGameInstance = unityInstance;В результате после этих двух манипуляций, получаем примерно такую картину.

Поздравляем, всю работу с файлом index.html проделали. Реализация внутриигровых покупок завершена!
Шаблоны
Возможно не очень круто, когда после каждого билда нам необходимо открывать файл index.html и каждый раз делать в нём одинаковые правки по подключению SDK и созданию переменной. Хотелось бы всё это автоматизировать, то-есть, чтобы все эти правки вносились в этот файл автоматически во время билда. И о том как это сделать, можете просмотреть коротенькую статейку на тему: Создаём и редактируем WebGL шаблон.
Подключение и создание покупок
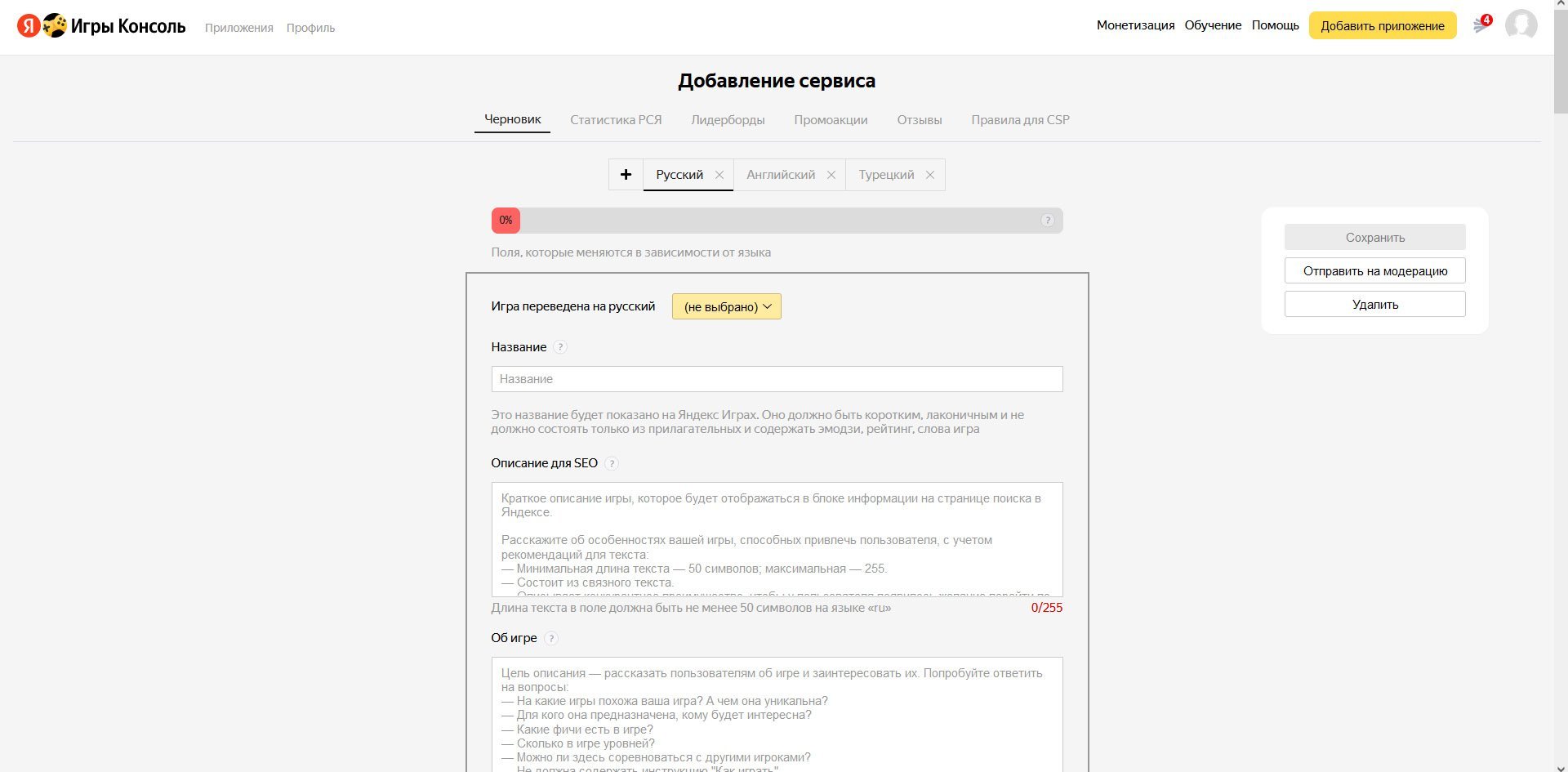
Логику реализации игровых покупок мы реализовали, а теперь нужно подключить Покупки на самом сайте Яндекс Игр. Для этого заходим в консоль разработчика яндекс игр, и заходим в черновик своей игры.

Для того, чтобы вам подключили раздел покупок вместе с монетизацией, вам необходимо заполнить ВСЕ поля вашего черновика, и загрузить саму игру.
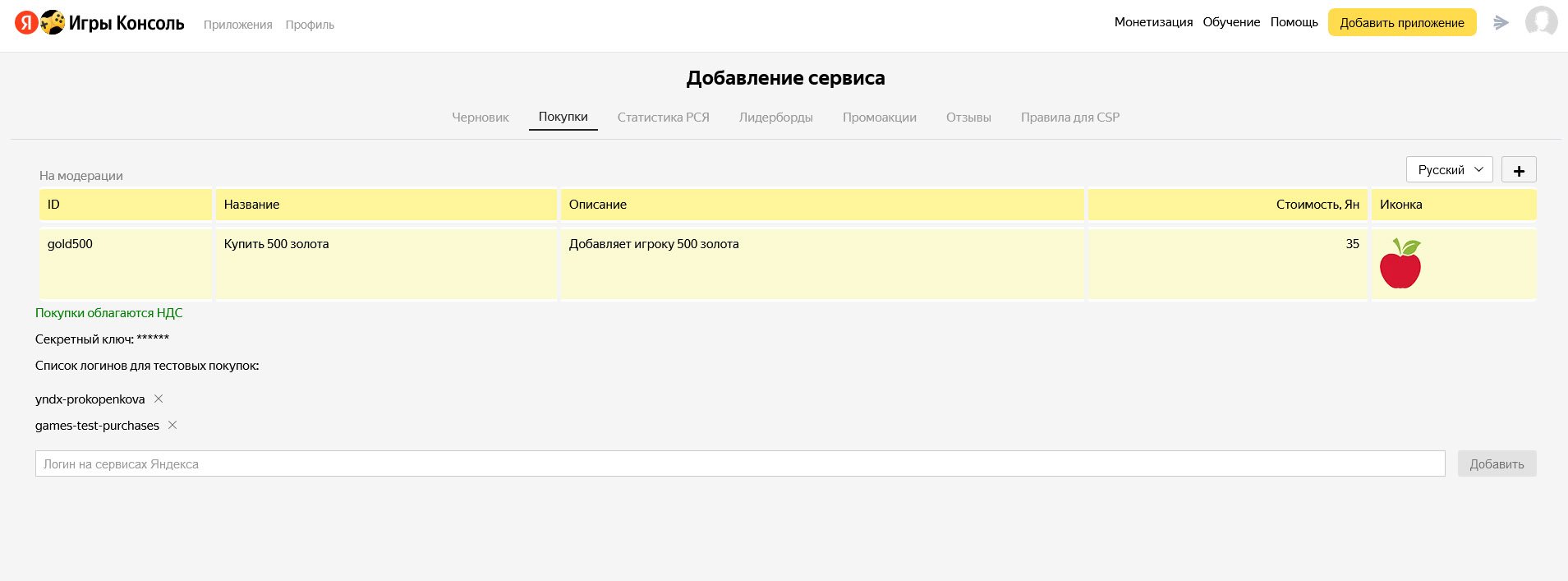
Примерно спустя одного часа, у вас появится вкладка "Покупки". Переходим по ней, и создаём товар для продажи, указывая ему ID, Название, Стоимость, и тд. Этих товаров можете создать сколько хотите. Я создал только один.

Обратите внимание, что в моём товаре имеется поле ID, в котором указан идентификатор товара gold500. Именно его мы вводили в файле yandex.jslib в качестве аргумента. Если ID на сайте, и ID в скрипте будут разные, то система покупок работать не будет.
Так же для тестирования работоспособности покупок, на этой же странице добавьте свой емайл, чтобы вы могли осуществлять покупки в тестовом режиме с тестового кошелька.
Акт приема-передачи
На данном этапе мы сделали всё, кроме последней юридической составляющей. После добавления покупок и публикации черновика игры отправьте письмо с запросом о подключении покупок на почту games-partners@yandex-team.ru. В письме обязательно укажите название и идентификатор (ID) игры, а также укажите, резидентом какой страны вы являетесь. После чего покупки для вашей игры будут подключены окончательно.
На этом всё. Если остались какие-либо вопросы, с радостью отвечу в комментариях. А так же буду рад вашей поддержке :)


