
Приветствую! В последнее время всё больше разработчиков Unity интересуются подключением Яндекс рекламы к своим играм, для дальнейшей их публикации на площадке Яндекс Игр. И вопрос действительно очень серьёзный, ведь подключение Яндекс рекламы работает на языке JavaScript, а Unity использует язык C#. А в оффициальной документации от Яндекс, не рассказывают как решит данную проблему.
В данной статье мы научимся подключать к своей игре рекламу от Yandex, для дальнейшей загрузки её на Яндекс Игры. Площадка Яндекс Игр предоставляет 3 вида рекламы для браузерных игр:
- Fullscreen - обычная стандартная реклама.
- Rewarded - реклама без возможности пропуска. Обычно за просмотр такой рекламы игрок получает какой-нибудь игровой бонус.
- Sticky баннеры - это рекламные баннера, которое всегда отображаются по правую сторону от вашей игры.
Рекламы Fullscreen и Rewarded встраиваются в игру в одинаково, поэтому разберём их вместе. А про стик-баннеры мы поговорим в самом конце данной статьи.
Реклама: Fullscreen и Rewarded
Файл-посредник: .jslib
Первым делом нам необходимо создать файл-посредник, с помощью которого можно из скриптов C# вызывать методы JavaScript. И наоборот, из JavaScript можно вызывать методы C#.
Для этого в окне Project создадим папку с названием Plugins. И внутри этой папки создадим файл с названием yandex.jslib. В результате в окне Project у вас данный файл будет иметь вид пазла.

В этом файле у нас будут находится JavaScript методы предоставляемые Яндексом, для открытия Яндекс рекламы типов Fullscreen и Rewarded. Откройте этот файл через любой тектовый редактор, и впишите в него следующий код:
mergeInto(LibraryManager.library, {
ShowFullscreen: function () {
ysdk.adv.showFullscreenAdv({
callbacks: {
onOpen: function(wasShown) {
console.log('Реклама Fullscreen открылась.');
},
onClose: function(wasShown) {
console.log("Реклама Fullscreen закрылась.");
},
onError: function(error) {
console.log("Ошибка по рекламе Fullscreen.");
}
}
})
},
ShowRewarded: function () {
ysdk.adv.showRewardedVideo({
callbacks: {
onOpen: () => {
console.log('Реклама Rewarded открылась.');
},
onRewarded: () => {
console.log('Реклама Rewarded просмотрена, и производим награду игроку за просмотр.');
myGameInstance.SendMessage("StartAds", "AdsCoints");
},
onClose: () => {
console.log('Реклама Rewarded закрылась.');
},
onError: (e) => {
console.log('Ошибка по рекламе Rewarded:', e);
}
}
})
},
});Обратите внимание, что в данном файле мы используем код не C# а JavaScript, поэтому, в самой программе Unity мы не сможем протестировать работоспособность этого кода. А все консольные уведомления будут отображаться при запуске готовой игры в консоле браузера.
Данный JavaScript код имеет два метода для вызова рекламы, которые мы чуть позже будем вызывать с помощью скрипта C#. Давайте вкратце разберём код:
- В строке #3 имеется метод ShowFullscreen, который вызывает рекламу типа Fullscreen. Внутри этого метода есть три калбэк функции, которые срабатывают в те моменты, когда реклама была открыта, закрыта, или когда произошла ошибка вызова рекламы. Мы эти уведомления увидим в консоле самой игры, но не в консоле Unity!
- В строке #16 имеется метод ShowRewarded, который вызывает рекламу типа Rewarded. Внутри её так же есть несколько калбэк функций, которые так же отправляют различные уведомления в консоль.
Вызов C# методов из JavaScript
Разберая предыдущий код, можно обратить внимание, что внутри одной из калбэк функций мы используем метод SendMessage(), который и позволяет вызывать методы C# из файла yandex.jslib. Забегая наперёд скажу, что вторым аргументом этой функции мы указали название C# метода AdsCoints(), который и будет добавлять различные бонусы нашему игроку - его мы напишем чуть позже. А первым аргументом мы указали название объекта StartAds, у которого имеется этот метод - его мы так же создадим чуть позже.
ВАЖНО: Объект StartAds в окне Hierarchy не должен иметь никаких родителей, то-есть он не должен быть вложен внутрь какого-либо другого объекта.
Так же обратите внимание, что метод SendMessage() вызывается у объекта myGameInstance. Но пока этот объект не создан. Чуть позже мы его создадим.
Вызов JavaScript методов из C#
Вызывать методы C# из JavaScript при помощи метода SendMessage() мы научились. Теперь научимся наоборот, вызывать методы JavaScript из скрипта C#, ведь нам как-то нужно запускать рекламные JavaScript методы ShowFullscreen и ShowRewarded.
Для этого с помощью окна Hierarchy создайте пустой объект, с названием StartAds, и создайте для него C# скрипт с названием AdsYandex. Впишите в данный скрипт следующий код:
using UnityEngine;
using System.Runtime.InteropServices;
public class AdsYandex : MonoBehaviour
{
[DllImport("__Internal")]
private static extern void ShowFullscreen();
[DllImport("__Internal")]
private static extern void ShowRewarded();
public void Show1()
{
ShowFullscreen();
}
public void Show2()
{
ShowRewarded();
}
public void AdsCoints()
{
// выдаём бонусы пользователю за просмотр рекламы
}
}Вкратце разберём код:
- В строке #2 мы подключили специальную библиотеку, которая позволит работать с внешними JavaScript методами.
- В строках #6-10 мы указали, что существуют внешние JavaScript методы ShowFullscreen() и ShowRewarded(), которые теперь можно вызывать в C# скриптах. Обратите внимание, что у данных методов стоят права доступа private, из-за чего в некоторых случаях становится невозможным их вызвать напрямую. Поэтому мы создали дополнительные методы Show1() и Show2(), через которые и будут вызываться рекламные методы.
- В строке #22 мы создали метод AdsCoints(), который вызовется после того, как реклама типа Rewarded будет просмотрена. В данной функции вы сами впишите те бонусы, которые хотите выдать игроку за просмотр рекламы.
Отлично, на этом этапе всё готово! Например, если мы захотим вызвать рекламу типа Rewarded, то:
- Запускаем метод Show2, который в свою очередь запустит JavaScript метод ShowRewarded() из файла yandex.jslib.
- После просмотра рекламы, запускается калбэк функция, которая с помощью метода SendMessage() запустит C# метод AdsCoints(), который в свою очередь добавит игроку бонусы.
Подключение SDK
Последнее что нам осталось сделать, это подключить и инициализировать Яндекс SDK, ведь методы запускающие рекламу сами по себе работать не будут, они должны быть как-то связаны с серверами Яндекса. Подключение SDK происходит после того, как вы забилдите свою игру, и на выходе получите игру в виде файлов.

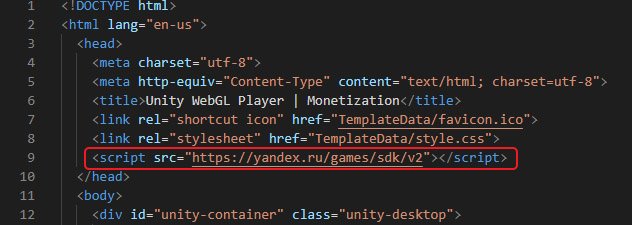
Давайте первым делом подключим SDK. Для этого нам понадобится самый последний файл, index.html. Откройте его с помощью любого текстового редактора. Нам необходимо найти закрывающий тег </head>, который находится почти в самом начале файла, и перед ним вставить следующую строку:
<script src="https://yandex.ru/games/sdk/v2"></script>Получится примерно так:

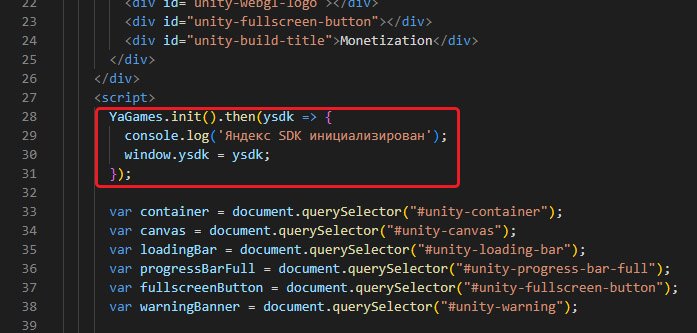
SDK подключен, теперь его необходимо инициализировать. Для этого в этом же файле ищем открывающий тег <script>, который находится примерно в строке #27, и после него вставляем следующий код:
YaGames.init().then(ysdk => {
console.log('Яндекс SDK инициализирован');
window.ysdk = ysdk;
});Должно получится примерно так:

На этом подключение и инициализация SDK завершена. Но не забывайте, что нам ещё нужно создать переменную myGameInstance для того, чтобы метод SendMessage(), который мы ранее использовали, работал. А так же присвоить данной переменной всю нашу игру. Не волнуйтесь, звучит страшно, но делается это одной строкой кода.
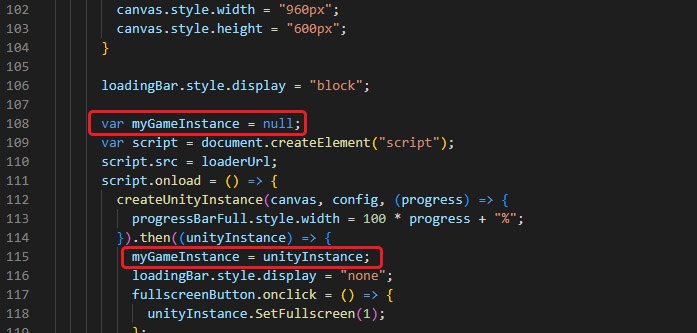
Почти в самом конце файла, находим эту строку:
var script = document.createElement("script");И над ней прописываем это.
var myGameInstance = null;Далее находим эту строку.
}).then((unityInstance) => {И под ней прописываем это.
myGameInstance = unityInstance;В результате после этих двух манипуляций, получаем примерно такую картину.

Поздравляем, всю работу с файлом index.html проделали, и теперь наша реклама будет работать!
Шаблоны
Возможно не очень круто, когда после каждого билда нам необходимо открывать файл index.html и каждый раз делать в нём одинаковые правки. Хотелось бы, чтобы все эти правки вносились в этот файл автоматически. И о том как это сделать, можете просмотреть коротенькую статейку на тему: Создаём и редактируем WebGL шаблон.
Реклама: Sticky баннеры
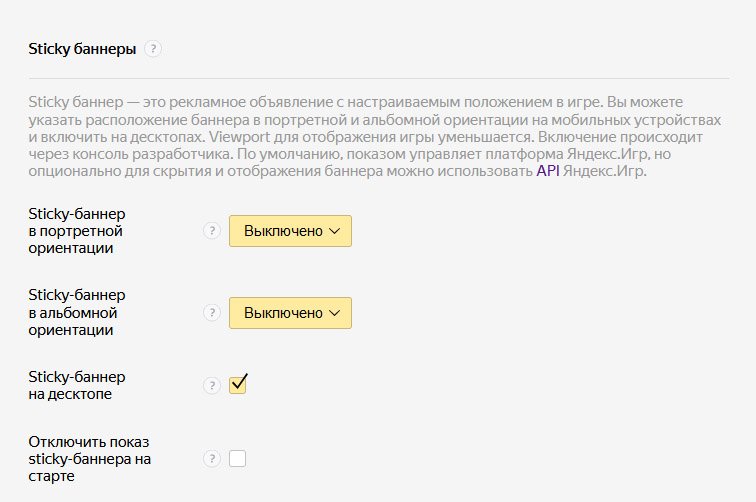
Sticky баннеры в отличии от двух предыдущих видов реклам, создаются очень быстро, так как они устанавливаются не с помощью кодов, прописываемых в Unity, а через черновик вашей игры на сайте Яндекса. Стоит лишь поставить галочку, и включить(если надо) для альбомной и портретной ориентации.

Поставив данную галочку, стик-баннеры будут автоматически показываться сразу же после загрузки игры.
Завершение
В завершении хотелось бы отметить ещё одну важную вещь. Дело в том, если вы захотите загрузить свою игру на Яндекс Игры, чтобы протестировать работоспособность рекламы, то у вас вероятнее всего ничего работать не будет. А всё по той причине, что яндексу необходимо создать для вашей игры монетизацию. Она это делает автоматически, только для этого вам необходимо заполнить ВСЕ поля вашего черновика, после чего подождать 1-3 часа. Только после этого ваши рекламные баннера начнут открываться и работать.
А на этом всё. Если остались вопросы по данной теме, задавайте их в комментариях, а так же буду рад вашей поддержке :)



А как реализовывать сохранение черeз SDK Yandex?