Псевдокласс сужает область действия селектора, поэтому он сопоставляет элементы только тогда, когда они входят в определенное состояние.
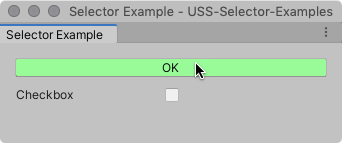
Добавьте псевдокласс к простому селектору для сопоставления определенных элементов, когда они находятся в определенном состоянии. Например, следующее правило USS использует псевдокласс :hover для изменения цвета элементов Button, когда пользователь наводит курсор на наведите на них указатель.
Button:hover {
background-color: palegreen;
}

Поддерживаемые псевдоклассы
В таблице ниже перечислены псевдоклассы, поддерживаемые Unity. Вы не можете расширять псевдоклассы или создавать собственные.
| Pseudo-class | Соответствует элементу, когда |
|---|---|
:hover |
Курсор находится над элементом. |
:active |
Пользователь взаимодействует с элементом. |
:inactive |
Пользователь перестает взаимодействовать с элементом. |
:focus |
Элемент имеет фокус. |
:selected |
Н/Д. Unity не использует это псевдосостояние. |
:disabled |
Элемент настроен на enabled == false. |
:enabled |
Элемент настроен на enabled == true. |
:checked |
Элемент — это элемент Toggle, и он включен. |
:root |
Элемент является корневым элементом (элемент самого высокого уровня в визуальном дереве). |
Сцепление псевдоклассов
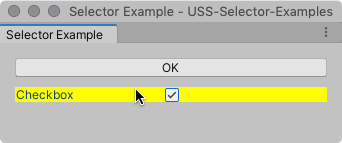
Вы можете объединить псевдоклассы в цепочку, чтобы применить один и тот же стиль к нескольким параллельным состояниям. Например, следующее правило USS связывает псевдоклассы :checked и :hover вместе, чтобы изменить цвет проверенного Переключать элементы, когда пользователь наводит на них указатель.
Toggle:checked:hover {
background-color: yellow;
}

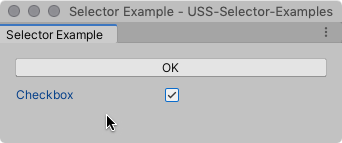
Когда переключатель отмечен, но указатель не наведен на него, селектор больше не соответствует.

Корневой псевдокласс
Псевдокласс :root соответствует самому высокому элементу в визуальном дереве. Он немного отличается от других поддерживаемых псевдоклассов, поскольку вы используете его сам по себе для определения стилей по умолчанию для элементов, на которые влияет таблица стилей.
Например, следующее правило USS устанавливает шрифт по умолчанию. Любой элемент, шрифт которого не определяется более конкретным правилом стиля, использует этот шрифт.
:root {
-unity-font: url("../Resources/fonts/OpenSans-Regular.ttf");
}
Селектор :root обычно используется для объявления "глобальных" переменных (настраиваемых свойств), которые другие правила стиля могут использовать вместо конкретных значений.


