Приветствую начинающих разработчиков. В данной статье мы научимся создавать тайлмап и работать с тайлами. Данная тема для 2д разработчиков очень важна, поскольку в 2д играх тайлмапы используются очень часто.
Подготовительная часть
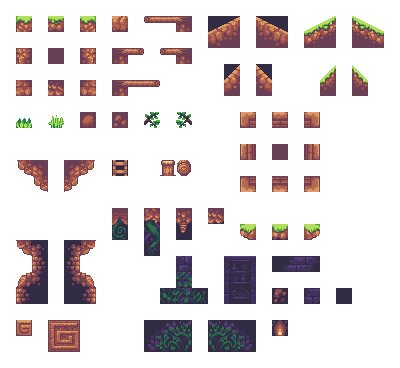
Для начала загрузите свой пак спрайтов в окно Project, или скачайте готовый пак с интернета. У меня он выглядит так.

Обратите внимание, что все тайлы здесь одинаковых размеров, а именно 16x16. Некоторые тайлы находятся вместе друг с другом, образуя большие составные фигуры, а некоторые отдельно друг от друга - это вполне нормально.
Далее необходимо разрезать наш пак спрайтов на отдельные спрайты ОДИНАКОВЫХ размеров, в моём случае это 16x16 пикселей. О том как разрезать изображение на спрайты, я очень подробно рассказывал в отдельной статье, поэтому если вы с этой темой не знакомы, то рекомендуем прямо сейчас с ней ознакомится.
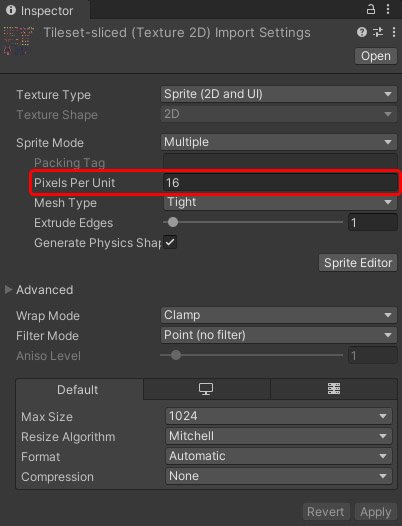
Единственное, на что хотелось бы обратить внимание, это на настройки перед разрезанием изображения на спрайты. В окне Inspector для нашего изображения в поле Pixels Per Unit необходимо указать размер ваших будущих тайлов, у меня это 16х16, поэтому в данное поле я указываю значение 16.

ВАЖНО: все разрезанные спрайты должны быть одинаковых размеров, у меня это 16х16.
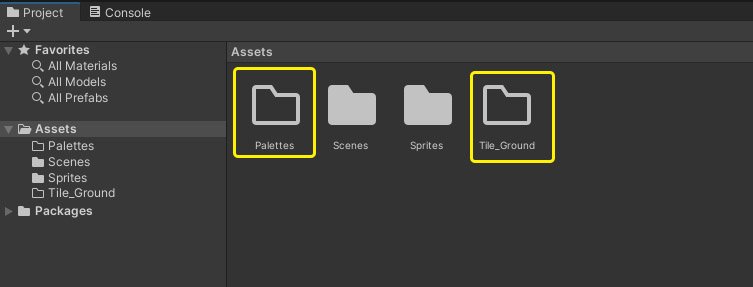
После разрезания спрайтов, нам нужно будет с помощью окна Project заранее создать 2 папки. В первой папке будут хранится наши палитры, назовём её Palettes. А во второй папке будут находится тайлы, и назовём её Tile_Ground.

Создание тайлмапа
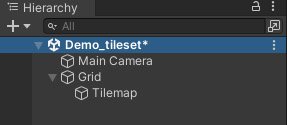
Подготовительная часть завершена, теперь приступим к созданию самого тайлмапа. Первым делом в окне Hierarchy создадим объект типа 2D Object - Tilemap - Rectangular, после чего будет создан объект с названием Grid(сетка), внутрь которого будет вложен ещё один объект с названием Tilemap.

Таким же способом можно создать её один тайлмап внутри объекта Grid. Таким образом в одной сетке будут располагаться одновременно 2 тайлмапа, один на другом. Так обычно делают для того, чтобы на одной клетке сцены могло находится сразу 2 разных тайла.
Теперь нам нужно создать палитру для рисования тайлами. Для этого открываем редактор для нашего тайлмапа, с помощью вкладки Window - 2D - Tile Palette, после чего откроется окно с названием Tile Palette. В нём создаём новую палитру с названием New Palette, после чего жмём кнопку Create.

При создании палитры, откроется окно для сохранения настроек данной палитры. Сохраняем её в созданную ранее папку Palettes. В этой папке будет создан файл, в котором хранятся все настройки по нашей палитре, которую мы только что создали. Вы можете создавать сколько угодно таких палитр.
Далее перенесите все ваши спрайты из окна Project в окно Tile Palette, после чего опять откроется окно для сохранения. Сохраните их созданную ранее папку Tile_Ground.

Обратите внимание, что в папке Tile_Ground будут сохранены все тайлы из нашей палитры. Важно: это не спрайты, а именно тайлы.
Обзор окна Tile Palette
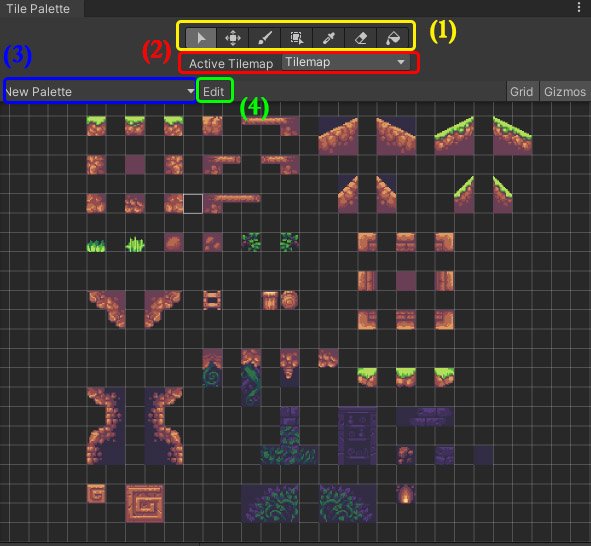
Предлагаю теперь вкратце разобрать окно Tile Palette, и ознакомится с основными возможностями данного окна:
- (1) Вверху мы видим 7 видов инструментов, которые предназначены для выбора тайла, перетаскивания, рисования, удаления, заливки и тд. То-есть основные инструменты, благодаря которым можно "рисовать" тайлами. Так же хочу обратить ваше внимание, что с помощью этих инструментов можно рисовать как на игровой сцене, так и в самой палитре окна Tile Palette.
- (2) В поле Active Tilemap мы видим название нашего объекта тайлмапа, в котором мы рисуем. Если у нас тайлмапов в окне Hierarchy создано несколько, то в данном поле мы можем выбрать другой тайлмап для рисования.
- (3) Мы так же можем создать новую палитру тайлов, и менять их при необходимости.
- (4) Если есть необходимость изменить расположение тайлов на палитре, то необходимо нажат кнопку Edit, после чего с помощью инструментов произвести определённые действия. По окончанию редактирования, необходимо снова нажать на кнопку Edit, чтобы выйти из режима редактирования.

Это все основные настройки для работы с тайлами. Все остальные возможности данного окна используются редко, поэтому разбирать мы их не будем.
Компоненты для тайлмапа
Всё, что мы создадим на игровой сцене с помощью тайлов, будут иметь декоративный вид, поскольку у тайлов по умолчанию нет соответствующих компонентов. Но мы можем это исправить, и добавить коллайдер для наших тайлов для того, чтобы наш перонаж мог как-то с данными тайлами взаимодействовать. Для этого в окне Hierarchy выбираем наш объект Tilemap, и в окне Inspector добавить компонент Tilemap Collider 2D. Теперь все тайлы, которые будут размещаться в данном тайлмапе, будут иметь коллайдер.
Данный компонент можно так же создать не для конкретного тайлмапа, а для конкретной палитры, которая хранится в окне Project в папке Palettes.
Возможные баги
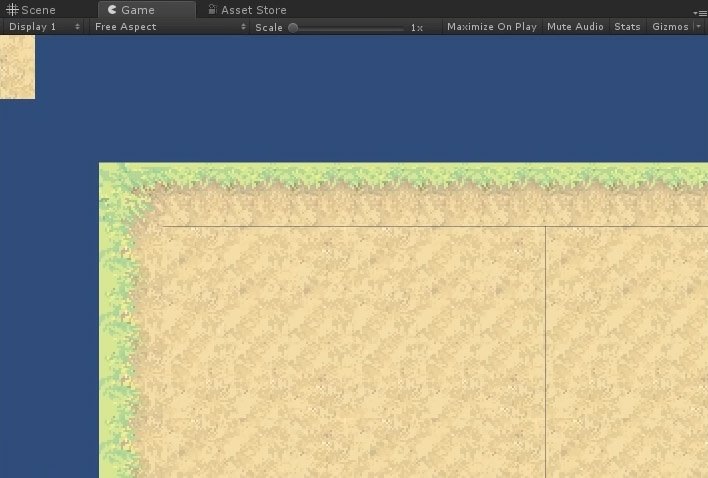
Бывают случаи, когда наши тайлы на игровой сцене по непонятной для нас причине, оставляют просветы между собой. Такое бывает не часто, но всё же бывает.

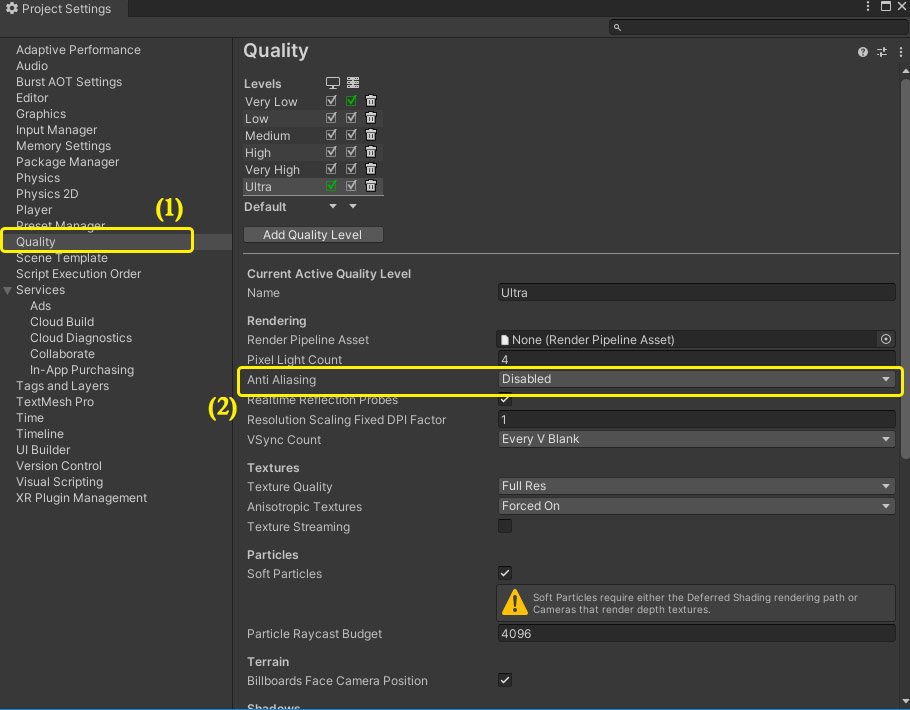
Чтобы избежать данной проблемы, необходимо открыть окно Project Settings, которое находится во вкладке Edit - Project Settings. Далее в открытом окне Выбрать вкладку Quality, и в поле Anti Aliasing выбрать значение Disabled.

После этого выше сказанная проблема будет решена, и между тайлами не будет никакого просвета.
В завершении хотелось бы обратить ваше внимание на то, что помимо обычных тайлов, которые мы создавали в данной статье, существуют ещё и анимированные тайлы, о которых мы поговорим в отдельной статье про создание анимированных тайлов.
На этом пожалуй всё. Если остались какие-либо вопросы, буду рад ответить их в комментариях. И не забывайте про лайки :)


