UI Toolkit включает механизм компоновки, который размещает визуальные элементы на основе свойств компоновки и стиля. Механизм компоновки использует принципы компоновки Yoga, которая реализует подмножество Flexbox, системы компоновки HTML/CSS.
Ресурсы
Чтобы начать работу с Yoga и Flexbox, используйте следующие внешние ресурсы:
-
официальная документация по йоге: UI(Пользовательский интерфейс) Позволяет пользователю взаимодействовать с вашим приложением. Подробнее
См. в Словарь. Свойства набора инструментов соответствуют поведению макета Yoga. - руководство по CSS-трюкам для Flexbox: UI Toolkit поддерживает большинство свойств во флексбоксе.
Поведение
По умолчанию все визуальные элементы являются частью макета. Макет имеет следующее поведение по умолчанию:
- Контейнер распределяет дочерние элементы вертикально.
- Позиция прямоугольника-контейнера включает его дочерние прямоугольники. Это поведение может быть ограничено другими свойствами макета.
- Визуальный элемент с текстом использует размер текста при расчете размера. Это поведение может быть ограничено другими свойствами макета.
Набор инструментов пользовательского интерфейса включает встроенные элементы управления для стандартных компонентов пользовательского интерфейса, таких как кнопка, переключатель или текстовое поле. Эти встроенные элементы управления имеют стили, влияющие на их макет.
Рекомендации
В следующем списке приведены советы, которые помогут повысить производительность механизма компоновки:
Установите
widthиheight, чтобы определить размер элемента.Используйте свойство
flexGrow(USS:flex-grow:), чтобы назначить гибкий размер элемента. Значение свойства; flexGrowприсваивает базовый вес размеру элемента, когда он определяется его родственными элементами.Задайте для свойства
flexDirectionзначениеrow(USS:flex-direction : row;), чтобы переключиться на горизонтальный макет.Используйте относительное позиционирование для смещения элемента в зависимости от его исходного положения в макете.
Установите для свойства
positionзначениеabsolute, чтобы поместить элемент относительно его родительского прямоугольника положения. Это не повлияет на макет его братьев и сестер или родителя.
Пример
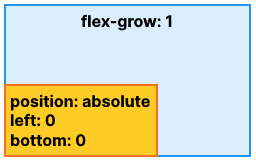
В следующем примере создается элемент пользовательского интерфейса, привязанный к левому нижнему углу экрана. Это достигается созданием родительского элемента, который заполняет весь экран, а затем размещением дочернего элемента в его нижнем левом углу.
- Создать новый визуальный элемент
- Установите для свойства
flexGrowзначение 1. - Создайте новый VisualElement и сделайте его дочерним по отношению к первому.
- Установите для свойства
positionэлемента значениеabsolute. - Установите для смещения позиции
слеваиснизузначение 0

Это результирующий XML-код:


