Фиксированный макет и автоматический макет
Существует два разных режима, которые можно использовать для упорядочивания и организации вашего UI(пользовательский интерфейс) Позволяет пользователю взаимодействовать с ваше приложение. Подробнее
См. в Словаре при использовании системы IMGUI: фиксированная и автоматическая. До сих пор каждый пример IMGUI, представленный в этом руководстве, использовал фиксированную компоновку. Чтобы использовать автоматическую компоновку, напишите GUILayout вместо GUI при вызове функций управления. Вам не обязательно использовать один режим макета вместо другого, и вы можете использовать оба режима одновременно в одной и той же функции OnGUI().
Фиксированный макет имеет смысл использовать, когда у вас есть готовый интерфейс для работы. Автоматическую компоновку имеет смысл использовать, когда вы не знаете, сколько элементов вам нужно заранее, или не хотите беспокоиться о ручном позиционировании каждого элемента управления. Например, если вы создаете несколько разных кнопок на основе файлов сохранения игры, вы точно не знаете, сколько кнопок будет нарисовано. В этом случае автоматический макет может иметь больше смысла. Это действительно зависит от дизайна вашей игры и того, как вы хотите представить свой интерфейс.
При использовании автоматического макета есть два ключевых отличия:
- GUILayout используется вместо GUI
- Функция Rect() не требуется для автоматического управления макетом
/* Two key differences when using Automatic Layout */
// JavaScript
function OnGUI () {
// Fixed Layout
GUI.Button (Rect (25,25,100,30), "I am a Fixed Layout Button");
// Automatic Layout
GUILayout.Button ("I am an Automatic Layout Button");
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
// Fixed Layout
GUI.Button (new Rect (25,25,100,30), "I am a Fixed Layout Button");
// Automatic Layout
GUILayout.Button ("I am an Automatic Layout Button");
}
}
Расстановка элементов управления
В зависимости от того, какой режим макета вы используете, существуют различные крючки для управления расположением элементов управления и их группировкой. В фиксированном макете вы можете помещать различные элементы управления в группы. В автоматическом макете вы можете помещать различные элементы управления в области, горизонтальные группы и вертикальные группы
.Фиксированный макет — группы
Группы — это условное обозначение, доступное в режиме фиксированного макета. Они позволяют определить области экрана, содержащие несколько элементов управления. Вы определяете, какие элементы управления находятся внутри группы, используя функции GUI.BeginGroup() и GUI.EndGroup(). Все элементы управления внутри группы будут расположены в верхнем левом углу группы, а не в верхнем левом углу экрана. Таким образом, если вы измените положение группы во время выполнения, относительные положения всех элементов управления в группе будут сохранены.
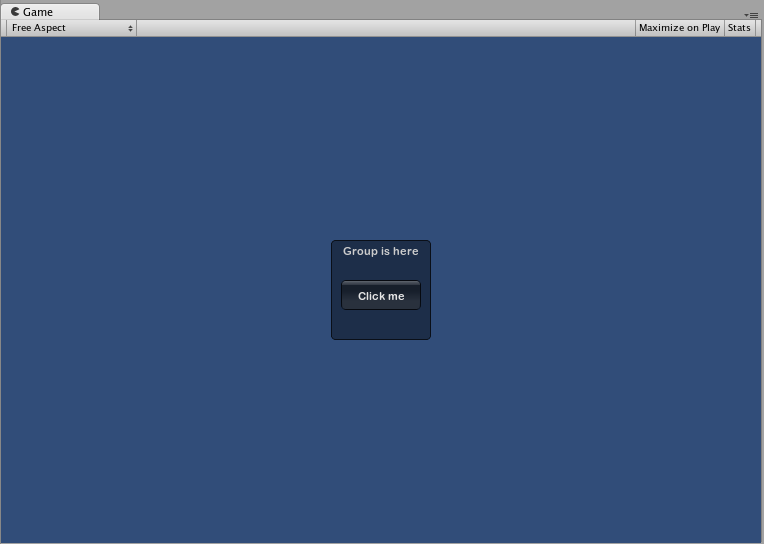
Например, очень просто расположить несколько элементов управления на экране по центру.
/* Center multiple Controls on the screen using Groups */
// JavaScript
function OnGUI () {
// Make a group on the center of the screen
GUI.BeginGroup (Rect (Screen.width / 2 - 50, Screen.height / 2 - 50, 100, 100));
// All rectangles are now adjusted to the group. (0,0) is the topleft corner of the group.
// We'll make a box so you can see where the group is on-screen.
GUI.Box (Rect (0,0,100,100), "Group is here");
GUI.Button (Rect (10,40,80,30), "Click me");
// End the group we started above. This is very important to remember!
GUI.EndGroup ();
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
// Make a group on the center of the screen
GUI.BeginGroup (new Rect (Screen.width / 2 - 50, Screen.height / 2 - 50, 100, 100));
// All rectangles are now adjusted to the group. (0,0) is the topleft corner of the group.
// We'll make a box so you can see where the group is on-screen.
GUI.Box (new Rect (0,0,100,100), "Group is here");
GUI.Button (new Rect (10,40,80,30), "Click me");
// End the group we started above. This is very important to remember!
GUI.EndGroup ();
}
}

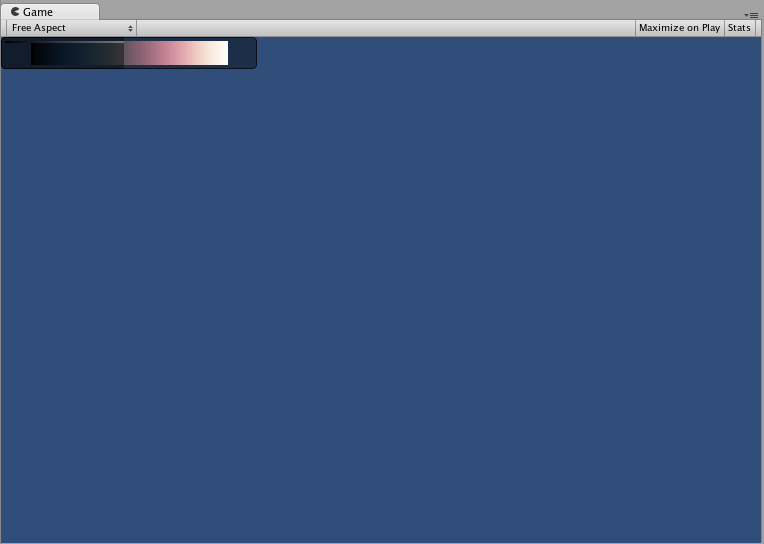
Вы также можете вкладывать несколько групп друг в друга. Когда вы делаете это, каждая группа обрезает свое содержимое до своего родительского пространства.
/* Using multiple Groups to clip the displayed Contents */
// JavaScript
var bgImage : Texture2D; // background image that is 256 x 32
var fgImage : Texture2D; // foreground image that is 256 x 32
var playerEnergy = 1.0; // a float between 0.0 and 1.0
function OnGUI () {
// Create one Group to contain both images
// Adjust the first 2 coordinates to place it somewhere else on-screen
GUI.BeginGroup (Rect (0,0,256,32));
// Draw the background image
GUI.Box (Rect (0,0,256,32), bgImage);
// Create a second Group which will be clipped
// We want to clip the image and not scale it, which is why we need the second Group
GUI.BeginGroup (Rect (0,0,playerEnergy * 256, 32));
// Draw the foreground image
GUI.Box (Rect (0,0,256,32), fgImage);
// End both Groups
GUI.EndGroup ();
GUI.EndGroup ();
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
// background image that is 256 x 32
public Texture2D bgImage;
// foreground image that is 256 x 32
public Texture2D fgImage;
// a float between 0.0 and 1.0
public float playerEnergy = 1.0f;
void OnGUI () {
// Create one Group to contain both images
// Adjust the first 2 coordinates to place it somewhere else on-screen
GUI.BeginGroup (new Rect (0,0,256,32));
// Draw the background image
GUI.Box (new Rect (0,0,256,32), bgImage);
// Create a second Group which will be clipped
// We want to clip the image and not scale it, which is why we need the second Group
GUI.BeginGroup (new Rect (0,0,playerEnergy * 256, 32));
// Draw the foreground image
GUI.Box (new Rect (0,0,256,32), fgImage);
// End both Groups
GUI.EndGroup ();
GUI.EndGroup ();
}
}

Автоматический макет — области
Области используются только в режиме автоматической компоновки. По функциональности они аналогичны группам с фиксированным макетом, поскольку они определяют конечную часть экрана, содержащую элементы управления GUILayout. Из-за особенностей автоматического макета вы почти всегда будете использовать области.
В режиме автоматического макета вы не определяете область экрана, где элемент управления будет отображаться на уровне элемента управления. Элемент управления будет автоматически помещен в самую верхнюю левую точку его содержащей области. Это может быть экран. Вы также можете создавать области с ручным позиционированием. Элементы управления GUILayout внутри области будут размещены в самой верхней левой точке этой области.
/* A button placed in no area, and a button placed in an area halfway across the screen. */
// JavaScript
function OnGUI () {
GUILayout.Button ("I am not inside an Area");
GUILayout.BeginArea (Rect (Screen.width/2, Screen.height/2, 300, 300));
GUILayout.Button ("I am completely inside an Area");
GUILayout.EndArea ();
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
GUILayout.Button ("I am not inside an Area");
GUILayout.BeginArea (new Rect (Screen.width/2, Screen.height/2, 300, 300));
GUILayout.Button ("I am completely inside an Area");
GUILayout.EndArea ();
}
}
Обратите внимание, что внутри области элементы управления с видимыми элементами, такими как кнопки и блоки, растягиваются по ширине на всю длину области.
Автоматический макет — горизонтальные и вертикальные группы
При использовании автоматического макета элементы управления по умолчанию отображаются один за другим сверху вниз. Есть много случаев, когда вам понадобится более точный уровень контроля над тем, где расположены ваши элементы управления и как они расположены. Если вы используете режим автоматического макета, у вас есть возможность использовать горизонтальные и вертикальные группы.
Как и другие элементы управления макетом, вы вызываете отдельные функции для запуска или завершения этих групп. Конкретными функциями являются GUILayout.BeginHorizontal(), GUILayout.EndHorizontal(), GUILayout.BeginVertical() и GUILayout.EndVertical. ().
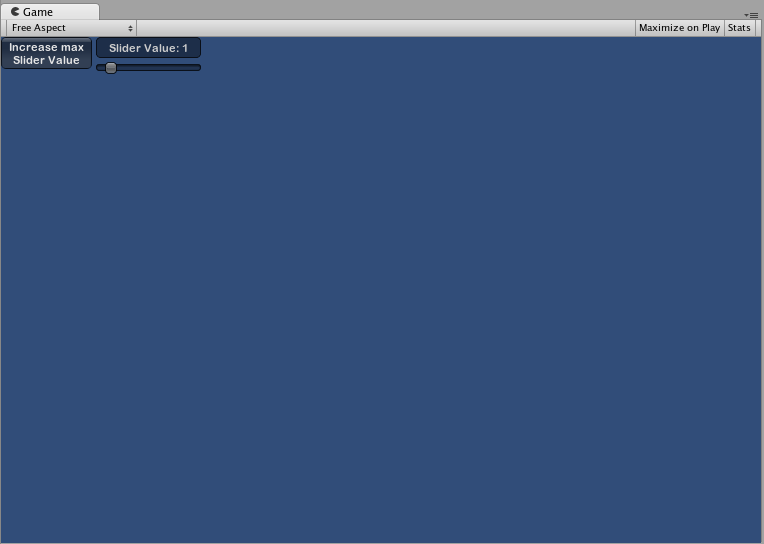
Любые элементы управления внутри горизонтальной группы всегда располагаются горизонтально. Любые элементы управления внутри вертикальной группы всегда будут располагаться вертикально. Это звучит просто, пока вы не начнете вкладывать группы друг в друга. Это позволяет расположить любое количество элементов управления в любой мыслимой конфигурации.
/* Using nested Horizontal and Vertical Groups */
// JavaScript
var sliderValue = 1.0;
var maxSliderValue = 10.0;
function OnGUI()
{
// Wrap everything in the designated GUI Area
GUILayout.BeginArea (Rect (0,0,200,60));
// Begin the singular Horizontal Group
GUILayout.BeginHorizontal();
// Place a Button normally
if (GUILayout.RepeatButton ("Increase max\nSlider Value"))
{
maxSliderValue += 3.0 * Time.deltaTime;
}
// Arrange two more Controls vertically beside the Button
GUILayout.BeginVertical();
GUILayout.Box("Slider Value: " + Mathf.Round(sliderValue));
sliderValue = GUILayout.HorizontalSlider (sliderValue, 0.0, maxSliderValue);
// End the Groups and Area
GUILayout.EndVertical();
GUILayout.EndHorizontal();
GUILayout.EndArea();
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
private float sliderValue = 1.0f;
private float maxSliderValue = 10.0f;
void OnGUI()
{
// Wrap everything in the designated GUI Area
GUILayout.BeginArea (new Rect (0,0,200,60));
// Begin the singular Horizontal Group
GUILayout.BeginHorizontal();
// Place a Button normally
if (GUILayout.RepeatButton ("Increase max\nSlider Value"))
{
maxSliderValue += 3.0f * Time.deltaTime;
}
// Arrange two more Controls vertically beside the Button
GUILayout.BeginVertical();
GUILayout.Box("Slider Value: " + Mathf.Round(sliderValue));
sliderValue = GUILayout.HorizontalSlider (sliderValue, 0.0f, maxSliderValue);
// End the Groups and Area
GUILayout.EndVertical();
GUILayout.EndHorizontal();
GUILayout.EndArea();
}
}

Использование GUILayoutOptions для определения некоторых элементов управления
Вы можете использовать GUILayoutOptions для переопределения некоторых параметров автоматического макета. Вы делаете это, предоставляя опции в качестве конечных параметров элемента управления GUILayout.
Помните в приведенном выше примере с областями, где кнопка растягивается по ширине до 100 % ширины области? Мы можем переопределить это, если захотим.
/* Using GUILayoutOptions to override Automatic Layout Control properties */
//JavaScript
function OnGUI () {
GUILayout.BeginArea (Rect (100, 50, Screen.width-200, Screen.height-100));
GUILayout.Button ("I am a regular Automatic Layout Button");
GUILayout.Button ("My width has been overridden", GUILayout.Width (95));
GUILayout.EndArea ();
}
// C#
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI () {
GUILayout.BeginArea (new Rect (100, 50, Screen.width-200, Screen.height-100));
GUILayout.Button ("I am a regular Automatic Layout Button");
GUILayout.Button ("My width has been overridden", GUILayout.Width (95));
GUILayout.EndArea ();
}
}
Полный список возможных параметров GUILayoutOption см. на странице справочника по сценариям GUILayoutOption.


