USS поддерживает следующие простые селекторы:
- Селекторы типа C# соответствуют элементам определенного типа C#
- Селекторы класса USS сопоставляют элементы с назначенным классом USS
- Селекторы Name сопоставляют элементы с назначенным атрибутом
name. - Универсальный селектор соответствует любому элементу
Вы можете комбинировать простые селекторы в сложные селекторы или добавлять псевдо-классы. классы к ним, чтобы нацеливать элементы в определенных состояниях.
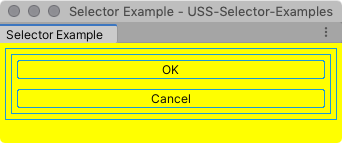
На этой странице описывается каждый тип простого селектора, а также приводится синтаксис и примеры. Он использует следующий документ UXML, чтобы продемонстрировать, как простые селекторы соответствуют элементам.
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel"class="" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
Без применения стилей документ UXML создает UI(пользовательский интерфейс). Позволяет пользователю взаимодействовать с вашим приложением. Подробнее
См. приведенный ниже Словарь.
| Примечание: |
|---|
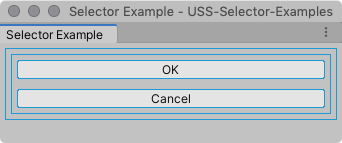
| Примеры изображений включают поля и тонкие синие границы, чтобы помочь идентифицировать отдельные элементы в демонстрационных целях.. |

Селекторы типов C#
Селектор типа C# сопоставляет элементы на основе их типа C#.
| Примечание: |
|---|
Селекторы типа USS аналогичны селекторам типа CSS, которые соответствуют тегам HTML. Например, Button {...} в USS соответствует любому элементу C# типа Button так же, как p {...} в CSS соответствует любому тегу абзаца (<p>). |
Синтаксис:
Селектор типа C# — это имя типа C#, записанное как есть.
TypeName { ... }
При написании селекторов типа C# указывайте только конкретный тип объекта. Не включайте пространство имен в имя типа.
Например, этот селектор допустим:
Button { ... }
Этот селектор недействителен:
UnityEngine.UIElements.Button { ... }
Пример:
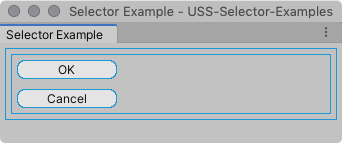
Для приведенного выше примера документа UXML следующее правило стиля соответствует двум элементам Button.
Button {
border-radius: 8px;
width: 100px;
}

Селекторы имен
Селекторы имен сопоставляют элементы на основе значений назначенных атрибутов name.
- В C# имя элемента задается с помощью
VisualElement.name. - В UXML вы можете присвоить элементам атрибут имени
Unity не применяет никаких соглашений для имен, но вы должны сделать имена элементов уникальными в пределах панели. Использование неуникальных имен может привести к неожиданным совпадениям.
| Примечание: |
|---|
Селекторы USS Name аналогичны селекторам CSS ID, которые соответствуют элементам с определенным атрибутом id. |
Синтаксис:
Селектор имени состоит из назначенного имени элемента с префиксом в виде знака числа. (#).
#name { ... }
| Примечание: |
|---|
| Используйте знак # только при записи селектора в файле USS. Не используйте его, когда вы назначаете имя элементу в файле UXML или C#. Имя элемента, содержащее знак числа, недопустимо.
Например, допустимо |
Пример:
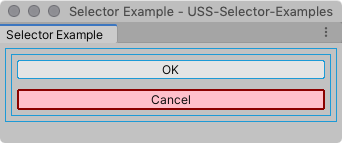
Для приведенного выше примера документа UXML следующее правило стиля соответствует второму элементу Button.
#Cancel {
border-width: 2px;
border-color: DarkRed;
background-color: pink;
}

Селекторы классов USS
Селекторы классов соответствуют элементам, которым назначены определенные классы USS.
| Примечание: |
|---|
| Селекторы классов работают в USS так же, как и в CSS. |
Синтаксис:
Селектор класса состоит из имени класса с префиксом точки (.). Имена классов не могут начинаться с цифры.
.class { ... }
| Примечание: |
|---|
Точка . используется только при записи селектора в файле USS. Не включайте его при назначении класса элементу в файле UXML или C#. |
Например, используйте <Button class="yellow" />, а не <Button class=".yellow" />.
Также избегайте использования точек в именах классов. Парсер Unity USS интерпретирует точку как начало нового класса. Например, если вы создаете класс с именем
анализатор интерпретирует селектор как множественный селектор и пытается найти элементы, соответствующие как |
Если элементу назначено более одного класса, селектор должен соответствовать только одному из них, чтобы соответствовать элементу.
Вы также можете указать несколько классов в селекторе, и в этом случае для соответствия элементу должны быть назначены все эти классы. Дополнительные сведения см. в разделе Множественные селекторы.
Пример:
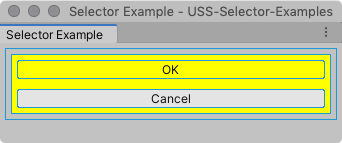
Для приведенного выше примера документа UXML следующее правило стиля соответствует элементу с именем container2 и элементу кнопки с именем OK. и меняет цвет фона на желтый.
.yellow {
background-color: yellow;
}

Универсальный селектор
Универсальный селектор, иногда называемый селектором с подстановочными знаками, соответствует любому элементу.
Синтаксис:
* { ... }
Пример:
Для приведенного выше примера документа UXML следующее правило стиля соответствует каждому элементу и меняет цвет фона на желтый. Это включает в себя основную область окна, поскольку таблица стилей применяется к корневому элементу окна.
* {
background-color: yellow;
}

| Примечание: |
|---|
| Поскольку он проверяет каждый элемент, универсальный селектор может повлиять на производительность. Используйте его экономно. Избегайте использования универсального селектора с селектором потомков. При использовании этой комбинации системе может потребоваться повторное тестирование многих элементов, что может повлиять на производительность.. |
Использование универсального селектора в сложных селекторах
Вы можете включить универсальный селектор в сложные селекторы. Например, следующее правило USS использует его в дочернем селекторе для сопоставления любых кнопок, которые являются дочерними элементами любых элементов, которые являются дочерними элементами элемент с назначенным ему классом USS yellow:
.yellow > * > Button{..}

