Важно! Чтобы использовать функцию шаблонов в WebGLJavaScript API, который отображает 2D и 3D графика в веб-браузере. Вариант сборки Unity WebGL позволяет Unity публиковать контент в виде программ JavaScript, использующих технологии HTML5 и API рендеринга WebGL для запуска контента Unity в веб-браузере. Подробнее
См. Словарь, вам необходимы предварительные знания концепций и терминологии JavaScript.
При создании проекта WebGL Unity встраивает проигрыватель в HTML-страницу, чтобы его мог открыть браузер. Шаблон WebGL — это параметр конфигурации, который позволяет вам управлять внешним видом этой HTML-страницы, чтобы вы могли: тестировать, демонстрировать и предварительно просматривать свое приложение WebGL в браузере.
Для доступа к шаблонам WebGL:
- Перейдите к настройкам проигрывателянастройкам, которые позволяют настроить различные конкретные параметры финальной игры, созданной Unity. Подробнее
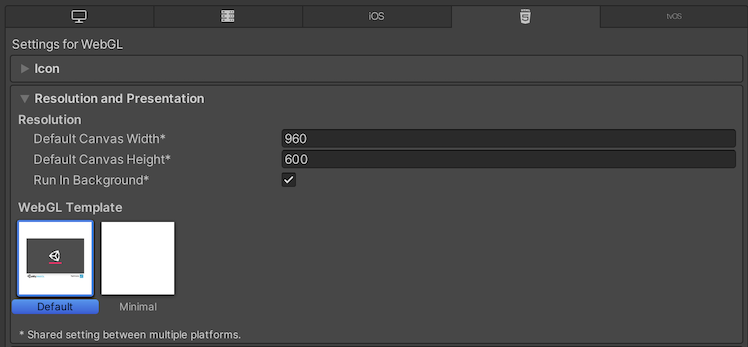
См. в Словарь (меню: Редактировать > Настройки проекта > Проигрыватель) и задайте в настройках платформы значение WebGL. - Откройте Разрешение и представление.

По умолчанию в настройках шаблона WebGL есть два параметра:
- По умолчанию: белая страница с полосой загрузки на сером фоне.
- Минимальный: минимальный шаблон WebGL, содержащий только шаблонный код, необходимый для запуска содержимого WebGL.
Эти встроенные HTML-страницы полезны для тестирования и демонстрации минимального проигрывателя.
Вы также можете использовать JavaScript для создания и предоставления собственных шаблонов WebGL для размещения проигрывателя. Это полезно для производственных целей, так как вы можете просмотреть проигрыватель, размещенный на странице, где он в конечном итоге будет развернут. Например, если содержимое проигрывателя Unity взаимодействует с другими элементами на странице через интерфейс внешнего вызова, его следует протестировать на странице, содержащей эти взаимодействующие элементы.
Добавить шаблон WebGL
Чтобы добавить в проект пользовательские шаблоны, перейдите в папку Assets вашего проекта и создайте папку с именем WebGLTemplates. Каждый шаблон представляет собой подпапку в папке WebGLTemplates. Каждая вложенная папка шаблона содержит файл index вместе с любыми другими ресурсами, необходимыми странице, такими как изображения или таблицы стилей.
Самый простой способ создать новый настраиваемый шаблон WebGL — сделать копию встроенных шаблонов по умолчанию или минимальных. Они хранятся в соответствующих подпапках в разделе Project/Assets/WebGLTemplates и переименуйте его во что-нибудь значимое, чтобы вы могли позже идентифицировать свой шаблон.
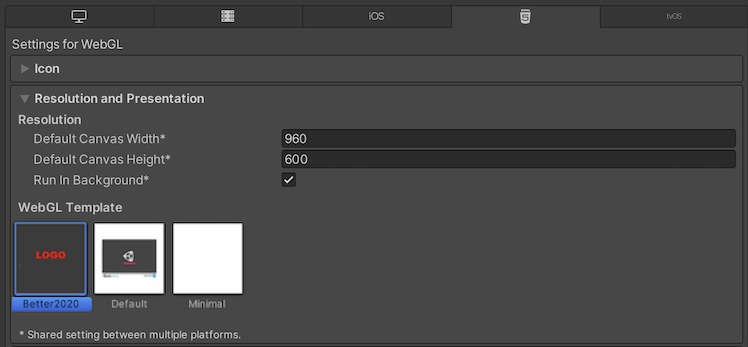
Шаблоны в папке WebGLTemplates вашего проекта отображаются в настройках шаблона WebGL в настройках проигрывателя Unity. Имя шаблона совпадает с его папкой. Чтобы присвоить этому параметру уменьшенное изображение для удобства использования, добавьте изображение размером 128 x 128 пикселей в папку шаблона и назовите его thumbnail.png.
Переменные шаблона, макросы и условные директивы
Во время сборки Unity предварительно обрабатывает файлы шаблонов и оценивает все макросы и условные директивы, включенные в эти файлы. В рамках этого процесса Unity находит и заменяет все объявления макросов значениями, предоставляемыми редактором. Unity автоматически предварительно обрабатывает все файлы .php, .css, .js и .json в папке шаблона.
Внутренние переменные препроцессора
Следующие внутренние переменные препроцессора ссылаются на данные в проекте, и Unity присваивает им значения во время сборки в соответствии со значениями, предоставленными редактором. Макросы Javascript и условные директивы могут использовать эти внутренние переменные препроцессора.
| Переменная | Тип | Описание |
|---|---|---|
| COMPANY_NAME | String | Название компании, указанное в настройках проигрывателя. |
| PRODUCT_NAME | String | Название продукта, указанное в настройках проигрывателя. |
| PRODUCT_VERSION | String | Версия, указанная в настройках проигрывателя. |
| WIDTH | Integer | Ширина холста по умолчанию, заданная в настройках проигрывателя > Разрешение и представление. |
| HEIGHT | Integer | Высота холста по умолчанию в настройках проигрывателя > Разрешение и представление. |
| SPLASH_SCREEN_STYLE | String | Для этого параметра устанавливается значение «Темный», когда для параметра «Настройки проигрывателя стиля заставки» > «Изображение заставки» установлено значение «Светлый на темном», в противном случае для него устанавливается значение «Светлый». |
| BACKGROUND_COLOR | String | Представляет цвет фона, определенный в форме шестнадцатеричного триплета. |
| UNITY_VERSION | String | Версия Юнити. |
| DEVELOPMENT_PLAYER | Boolean | Устанавливается в значение true, если РазработкаРазработка включает символы отладки и включает профилировщик. Подробнее Опция Просмотреть в Словарь включена. |
| DECOMPRESSION_FALLBACK | String | Для этого задано значение «Gzip» или «Brotli», в зависимости от того, какой сжатиеметод хранения данных, уменьшающий объем хранилища пространство для этого требуется. См. Сжатие текстур, Сжатие анимации, Сжатие звука, Сжатие компоновки. См. в Словарь, какой метод используется и какой декомпрессор включен в сборку. Если ни один из них не включен, переменной присваивается пустая строка. |
| INITIAL_MEMORY | Integer | Начальный размер кучи памяти WASM в мегабайтах (МБ).. |
| USE_WASM | Boolean | Это значение равно true, если текущая сборка является сборкой WebAssembly. |
| USE_THREADS | Boolean | Для этого параметра установлено значение true, если текущая сборка использует потоки. |
| USE_WEBGL_1_0 | Boolean | Для этого параметра установлено значение true, если текущая сборка поддерживает графический API WebGL1.0. |
| USE_WEBGL_2_0 | Boolean | Для этого параметра установлено значение true, если текущая сборка поддерживает графический API WebGL2.0. |
| USE_DATA_CACHING | Boolean | Для этого параметра установлено значение true, если текущая сборка использует кэширование indexedDB для загруженных файлов. |
| LOADER_FILENAME | String | Это устанавливается на имя файла скрипта загрузчика сборки. |
| DATA_FILENAME | String | Это установлено на имя файла основного файла данных. |
| FRAMEWORK_FILENAME | String | Это установлено в имя файла скрипта структуры сборки. |
| CODE_FILENAME | String | Задается именем файла модуля WebAssembly, если текущая сборка является сборкой WebAssembly, в противном случае задается имя файла модуля asm.js.. |
| MEMORY_FILENAME | String | Это устанавливается в имя файла памяти, когда память хранится во внешнем файле, в противном случае устанавливается пустая строка.. |
| SYMBOLS_FILENAME | String | Для этого задается имя файла JSON, содержащего символы отладки, когда текущая сборка использует символы отладки, в противном случае задается пустая строка. |
| BACKGROUND_FILENAME | String | Это устанавливается на имя файла фонового изображения, когда фоновое изображение выбрано в «Настройки проигрывателя»> «Изображение-заставка», в противном случае оно устанавливается на пустую строку. |
Макросы JavaScript
Макросы JavaScript – это блоки кода JavaScript в файлах шаблонов, заключенные в три набора фигурных скобок. Этот код JavaScript может использовать перечисленные выше внутренние переменные препроцессора. Эти переменные назначаются во время сборки в соответствии со значениями, предоставляемыми редактором. Во время сборки препроцессор оценивает все макросы и заменяет их выводом переменной.
Вы можете использовать макросы JavaScript для предварительной обработки значений, предоставленных редактором. Эти макросы могут быть настолько сложными, насколько вам нравится. Они могут включать несколько операторов, циклов, функций и любых других конструкций JavaScript.
Следующий пример строки взят из файла index, используемого в шаблоне по умолчанию:
Если для параметра Имя продукта в настройках проигрывателя установлено значение «Моя игра WebGL», внутренняя переменная препроцессора PRODUCT_NAME имеет значение «Моя игра WebGL». В выходном файле index строка выглядит так:
Ниже приведен более сложный пример из того же файла шаблона index:
canvas.style.background = "url('" + buildUrl + "/{{{ BACKGROUND_FILENAME.replace(/'/g, '%27') }}}') center / обложка";
Если целевая папка сборки называется Попробуем WebGL и в настройках проигрывателя выбрано фоновое изображение, внутренняя переменная препроцессора BACKGROUND_FILENAME имеет значение «Попробуем WebGL. jpg». В выходном файле index строка меняется на:
canvas.style.background = "url('" + buildUrl + "/Let%27s try WebGL.jpg') center/cover";
Условные директивы
Условные директивы #if, #else и #endif определяют, будет ли Unity включать определенную часть предварительно обработанного файла в выходной файл. , или отменяет его для текущей сборки.
Код, который начинается с директивы #if и заканчивается директивой #endif, называется условной группой. Условные группы также могут включать директивы #else. Unity оценивает выражение, написанное после #if, как выражение JavaScript. Если это выражение имеет истинное значение (то есть значение, которое транслируется в истинное при оценке в логическом контексте), Unity сохраняет группу строк сразу после директивы #if в выходном файле. Если выражение #if ложно, а директива #else включена в условную группу, Unity сохраняет группу строк сразу после #else директива на выходе. Пример условной группы выглядит следующим образом:
#if EXPRESSION
// this block is included in the output if EXPRESSION has a truthy value
#else
// this block is included in the output otherwise
#endif
Вычисляемые выражения JavaScript могут включать скобки, логические операторы и другие конструкции JavaScript. Условные директивы могут быть вложенными.
Пользовательские переменные
Когда вы выбираете шаблон WebGL, Unity анализирует шаблон и ищет макросы Javascript и условные директивы. Переменные JavaScript считаются пользовательскими переменными, если они соответствуют всем следующим критериям:
- Они используются внутри макросов JavaScript и условных директив.
- Они не объявлены в коде шаблона.
- Они не являются внутренними переменными препроцессора.
Unity автоматически добавляет эти пользовательские переменные в раздел Разрешение и представление в окне Настройки проигрывателя.
Например, если вы хотите управлять заголовком сгенерированной страницы index непосредственно из окна Настройки проигрывателя, вам сначала нужно изменить строку
After you’ve done this, re-select your custom template. This parses the template again, and you should find a Page Title field in the Resolution and Presentation > WebGL Template section of the Player Settings window.

Когда вы вводите текст в это поле и создаете проект, пользовательская переменная PAGE_TITLE, используемая в макросе шаблона, автоматически становится текстом в поле Заголовок страницы.
Если вы хотите использовать в макросах собственные целочисленные или плавающие переменные, используйте parseInt() или parseFloat(). Функции JavaScript в ваших макросах для предварительной обработки строковых значений, предоставленных редактором. Это связано с тем, что пользовательским переменным всегда присваивается строковое значение.
Примечание. Для удобства чтения символы подчеркивания в именах переменных отображаются как пробелы внутри поля.
Структура индексного файла
index содержит код, необходимый для загрузки сборки, и должен включать следующее:
- Элемент
. Среда выполнения Unity использует элементдля визуализации приложения. - Код JavaScript для загрузки загрузчика сборки. Например:
var buildUrl = "Build";
var loaderUrl = buildUrl + "/{{{ LOADER_FILENAME }}}";
var script = document.createElement("script");
script.src = loaderUrl;
script.onload = () => {
// code for instantiating the build
};
document.body.appendChild(script);`
В этом примере {{{ LOADER_FILENAME }}} автоматически разрешается препроцессором шаблона при создании сборки.
Кроме того, вы можете загрузить загрузчик сборки с помощью тега скрипта, например:
lang-js
- Код JavaScript для создания экземпляра сборки. Сборки Unity создаются с помощью функции
createUnityInstance(), которая определена в скрипте загрузчика сборки.
Функция создания экземпляра: createUnityInstance()
Функция createUnityInstance() создает новый экземпляр вашего контента. Вы можете использовать его следующим образом:
createUnityInstance(canvas, config, onProgress).then(onSuccess).catch(onError);
Эта функция возвращает объект Promise, где:
| Объект | Использовать |
|---|---|
canvas |
Среда выполнения Unity использует объект canvas для рендеринга игры. |
config |
Объект config содержит конфигурацию сборки, такую как код и URL-адреса данных, название продукта и компании, а также версию. Дополнительные сведения об определении конфигурации см. в разделе Конфигурация сборки на этой странице. |
onProgress(progress) {...} |
Загрузчик WebGL вызывает объект обратного вызова onProgress каждый раз, когда обновляется ход загрузки. Аргумент progress, поставляемый с обратным вызовом onProgress, определяет ход загрузки как значение от 0,0 до 1,0. |
onSuccess(unityInstance) {...} |
Обратный вызов onSuccess вызывается после успешного создания экземпляра сборки. Созданный объект экземпляра Unity предоставляется в качестве аргумента. Этот объект можно использовать для взаимодействия со сборкой. |
onError(message) {...} |
Обратный вызов onError вызывается, если во время создания экземпляра сборки возникает ошибка. В качестве аргумента предоставляется сообщение об ошибке. |
Функция createUnityInstance() определена в скрипте загрузчика сборки и специфична для созданной сборки. Поэтому, если вы встраиваете две или более сборок в один и тот же HTML-документ, убедитесь, что функция createUnityInstance() вызывается из onload обратный вызов соответствующего скрипта загрузчика сборки. Дополнительные сведения о загрузчике Unity WebGL см. в разделе Создание и запуск проекта WebGL.
Конфигурация сборки
Объект конфигурации содержит конфигурацию сборки, состоящую из кода и URL-адресов данных, названия продукта, названия компании и версии. Вы можете определить его, используя следующий код:
var buildUrl = "Build";
var config = {
dataUrl: buildUrl + "/{{{ DATA_FILENAME }}}",
frameworkUrl: buildUrl + "/{{{ FRAMEWORK_FILENAME }}}",
codeUrl: buildUrl + "/{{{ CODE_FILENAME }}}",
#if MEMORY_FILENAME
memoryUrl: buildUrl + "/{{{ MEMORY_FILENAME }}}",
#endif
#if SYMBOLS_FILENAME
symbolsUrl: buildUrl + "/{{{ SYMBOLS_FILENAME }}}",
#endif
streamingAssetsUrl: "StreamingAssets",
companyName: "{{{ COMPANY_NAME }}}",
productName: "{{{ PRODUCT_NAME }}}",
productVersion: "{{{ PRODUCT_VERSION }}}",
};
В приведенном выше примере URL-адрес папки сборки хранится в виде отдельной переменной с именем buildUrl. Это полезно в тех случаях, когда вы не знаете отношения между страницей встраивания и папкой сборки на хостинг-сервере. Это позволяет вам повторно использовать код внедрения в других документах HTML. Примером использования этого является перемещение папки Build в другое место на вашем сервере. Вы можете настроить значение переменной buildUrl на странице встраивания и использовать тот же код встраивания. Это также относится к папке StreamingAssets (streamingAssetsUrl).
Построение взаимодействия
После того, как сборка успешно создана, обратный вызов обработчика выполнения объекта Promise получает вновь созданный объект экземпляра Unity в качестве аргумента. Чтобы взаимодействовать со сборкой, вызовите следующие методы экземпляра Unity:
| Метод | Использовать |
|---|---|
unityInstance.SetFullscreen(fullscreen) |
Метод SetFullscreen переключает полноэкранный режим. Этот метод не возвращает значение. - Полноэкранный режим активируется, когда аргумент fullscreen имеет значение 1. *Полноэкранный режим отключается, когда аргумент fullscreen имеет значение 0. |
unityInstance.SendMessage(objectName, methodName, value) |
Метод SendMessage отправляет сообщения объектам GameObject. Этот метод не возвращает значение. - objectName — это имя объекта в вашей сцене. - имя_метода — это имя метода в скрипте, который в данный момент присоединен к этому объекту. - value может быть строкой, числом или быть пустым. |
unityInstance.Quit().then(onQuit) |
Метод Quit() можно использовать для выхода из среды выполнения и очистки памяти, используемой экземпляром Unity. Этот метод возвращает объект Promise.- Обратный вызов onQuit вызывается после выхода из среды выполнения сборки. |


