Иногда текстура спрайта содержит только один графический элемент, но часто бывает удобнее объединить несколько связанных графических элементов в одно изображение. Например, изображение может содержать составные части одного персонажа, как в случае с автомобилем, колеса которого движутся независимо от кузова. Unity упрощает извлечение элементов из составного изображения, предоставляя для этой цели редактор спрайтов.
Примечание. Убедитесь, что для изображения, которое вы хотите отредактировать, для параметра Тип текстуры установлено значение Спрайт (2D и пользовательский интерфейс). Информацию об импорте и настройке спрайтов см. в разделе СпрайтыДвумерные графические объекты. Если вы привыкли работать в 3D, спрайты — это, по сути, просто стандартные текстуры, но есть специальные приемы комбинирования текстур спрайтов и управления ими для повышения эффективности и удобства во время разработки. Подробнее
См. в Словарь.
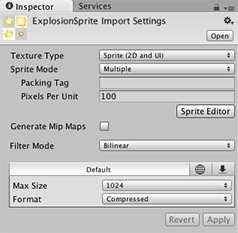
Спрайт-текстуры с несколькими элементами требуют, чтобы Режим спрайта был установлен на Несколько в ИнспектореОкно Unity, в котором отображается информация о текущем выбранном игровом объекте, активе или настройках проекта, что позволяет просматривать и редактировать значения. Дополнительная информация
См. в Словарь. (Изображение Инспектора импорта текстур ниже.)
Открытие редактора спрайтов
Чтобы открыть Редактор спрайтов:
-
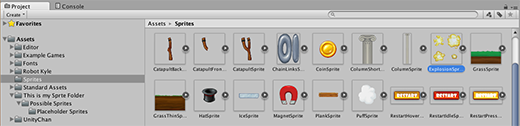
Выберите 2D-изображение, которое вы хотите отредактировать, в Просмотре проекта (Рис. 1: Представление проекта).
Обратите внимание, что вы не можете редактировать спрайт, выбрав его в сценовом представленииинтерактивном представлении мира, в котором вы находитесь. создание. Вы используете Scene View для выбора и размещения пейзажей, персонажей, камер, источников света и всех других типов игровых объектов. Дополнительная информация
См. в Словарь. Нажмите кнопку Редактор спрайтов в Инспекторе импорта текстурИнспекторе, который позволяет вам определить, как ваши изображения импортируются из папки
Assetsвашего проекта в редактор Unity. Подробнее
См. в Словарь (Рис. 2. Инспектор импорта текстур) и Редактор спрайтов отобразит (Рис. 3: Редактор спрайтов).
Примечание. Кнопка Редактор спрайтов отображается только в том случае, если для параметра Тип текстуры выбранного изображения установлено значение Спрайт (2D и пользовательский интерфейс).


Примечание. Установите для параметра Режим спрайта значение Несколько в Инспекторе импорта текстур, если ваше изображение состоит из нескольких элементов. .

Вместе с составным изображением вы увидите ряд элементов управления на панели в верхней части окна. Ползунок в правом верхнем углу управляет масштабированием, а кнопка цветной полосы слева от него выбирает, просматриваете ли вы само изображение или его альфа-уровни. Крайний правый ползунок управляет пикселизацией (mipmap) текстуры. Перемещение ползунка влево уменьшает разрешение текстуры спрайта. Самым важным элементом управления является меню Slice в левом верхнем углу, которое дает вам возможность автоматически разделять элементы изображения. Наконец, кнопки Применить и Вернуть позволяют сохранить или отменить любые внесенные изменения.
Использование редактора
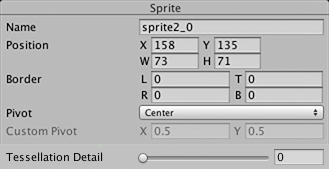
Самый простой способ использования редактора – это идентифицировать элементы вручную. Если щелкнуть изображение, появится прямоугольная область выбора с ручками по углам. Вы можете перетаскивать ручки или края прямоугольника, чтобы изменить его размер вокруг определенного элемента. Выделив элемент, вы можете добавить другой, перетащив новый прямоугольник в отдельную часть изображения. Вы заметите, что при выборе прямоугольника в правом нижнем углу окна появляется панель:

Элементы управления на панели позволяют выбрать имя для изображения спрайта и задать положение и размер прямоугольника по его координатам. Ширина границы слева, сверху, справа и снизу может быть указана в пикселяхнаименьшей единице в компьютерном изображении. Размер пикселя зависит от разрешения вашего экрана. Пиксельное освещение рассчитывается для каждого пикселя экрана. Подробнее
См. в Словарь. Границы полезны при 9-Slicing спрайтах. Также есть настройки для оси Sprite, которую Unity использует в качестве начала координат и основной «точки привязки» графики. Вы можете выбрать одну из позиций относительно прямоугольника по умолчанию (например, по центру, вверху справа и т. д.) или использовать собственные координаты.
Кнопка Обрезать рядом с элементом меню "Фрагмент" изменит размер прямоугольника так, чтобы он плотно прилегал к краю изображения на основе прозрачности.
Примечание. Границы поддерживаются только для UI(пользовательский интерфейс) Позволяет пользователю взаимодействовать с вашим приложением. Подробнее
См. в Словарь, а не для 2D SpriteRenderer.
Автоматическая нарезка
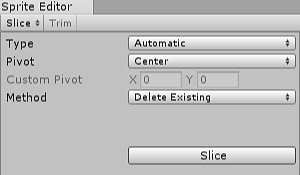
Изоляция прямоугольников спрайтов вручную работает хорошо, но во многих случаях Unity может сэкономить вашу работу, обнаружив графические элементы и автоматически извлекая их для вас. Если вы нажмете на меню Фрагмент на панели управления, вы увидите эту панель:

Если для типа нарезки задано значение Автоматически, редактор попытается угадать границы элементов спрайта по прозрачности. Вы можете установить опорную точку по умолчанию для каждого идентифицированного спрайта. Меню Метод позволяет вам выбрать, как поступать с существующими выборками в окне. Параметр Удалить существующие просто заменит все, что уже выбрано, Умный попытается создать новые прямоугольники, сохраняя или изменив существующие, а Безопасный добавить новые прямоугольники, не меняя ничего уже существующего.
ПараметрыСетка по размеру ячеек или Сетка по количеству ячеек также доступны для типа среза. Это очень полезно, когда спрайты уже были размещены в обычном шаблоне во время создания:

Значения Размер пикселя определяют высоту и ширину фрагментов в пикселях. Если вы выбрали сетку по количеству ячеек, Столбец и строка определяет количество столбцов и строк, используемых для нарезки. Вы также можете использовать значения Offset, чтобы сместить положение сетки от левого верхнего угла изображения, и значения Padding, чтобы немного отодвинуть прямоугольники Sprite от сетки. Для Pivot можно задать одно из девяти предустановленных местоположений или можно задать Пользовательское положение Pivot.
Обратите внимание, что после использования любого из автоматических методов нарезки сгенерированные прямоугольники по-прежнему можно редактировать вручную. Вы можете позволить Unity выполнить грубое определение границ и поворотов спрайтов, а затем выполнить все необходимые точные настройки самостоятельно.
Изменение размера многоугольника
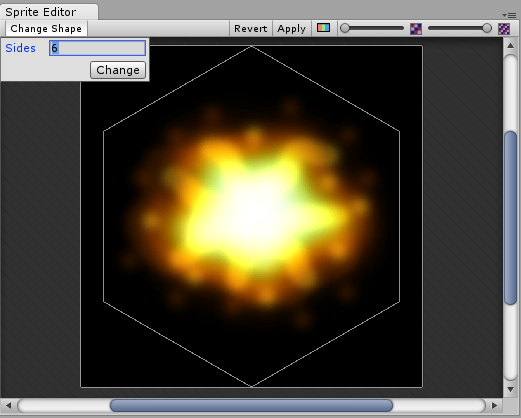
Откройте Редактор спрайтов для многоугольника, и у вас будет возможность изменить его форму, размер и положение поворота.
Форма многоугольника

Введите количество сторон, которое должно быть у многоугольника, в поле Стороны и нажмите Изменить.
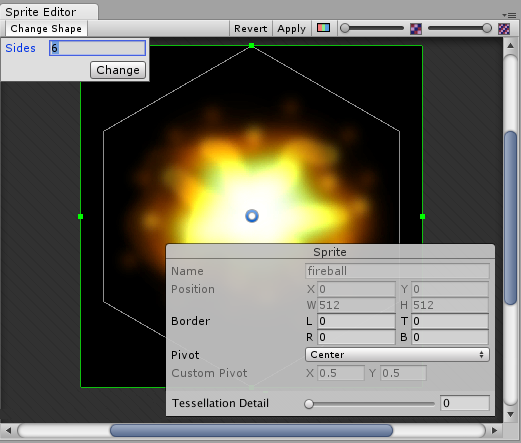
Размер многоугольника и поворот

Размер полигона
Чтобы изменить размер многоугольника, щелкните спрайт, чтобы отобразить зеленые линии границ и информационное поле спрайта. Нажмите и перетащите зеленые линии, чтобы создать нужную границу, и значения в полях Граница изменятся.
Поворот многоугольника
Чтобы изменить точку вращения многоугольника (то есть точку оси, вокруг которой движется многоугольник), щелкните изображение, чтобы отобразить информационное окно спрайта. Щелкните раскрывающееся меню Сводка и выберите параметр. Это отобразит синий круг вращения на многоугольнике; его расположение зависит от выбранного вами параметра поворота. Если вы хотите изменить его дальше, выберите Пользовательский поворот, нажмите и перетащите синий круг поворота, чтобы расположить его.


