В этом примере шейдерыПрограмма, работающая на графическом процессоре. Подробнее
См. в Словарь встроенный конвейер рендеринга, демонстрирующий различные способы визуализации вершин. данные.
Информацию о написании шейдеров см. в разделе Написание шейдеров.
Визуализация UV
Шейдер в следующем примере визуализирует первый набор UV-разверток сеткиосновного графического примитива Unity. Меши составляют большую часть ваших 3D-миров. Unity поддерживает триангулированные или четырехугольные полигональные сетки. Поверхности Nurbs, Nurms, Subdiv должны быть преобразованы в полигоны. Подробнее
См. в Словарь. Этот шейдер полезен для отладки координат.
Код определяет структуру с именем appdata в качестве своего вершинного шейдераA программа, которая запускается на каждой вершине 3D-модели во время рендеринга модели. Подробнее
См. в Словарь. Эта структура принимает в качестве входных данных позицию вершины и первую координату текстуры.
Shader "Debug/UV 1" {
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
// vertex input: position, UV
struct appdata {
float4 vertex : POSITION;
float4 texcoord : TEXCOORD0;
};
struct v2f {
float4 pos : SV_POSITION;
float4 uv : TEXCOORD0;
};
v2f vert (appdata v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = float4( v.texcoord.xy, 0, 0 );
return o;
}
half4 frag( v2f i ) : SV_Target {
half4 c = frac( i.uv );
if (any(saturate(i.uv) - i.uv))
c.b = 0.5;
return c;
}
ENDCG
}
}
}
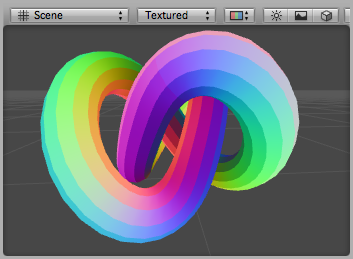
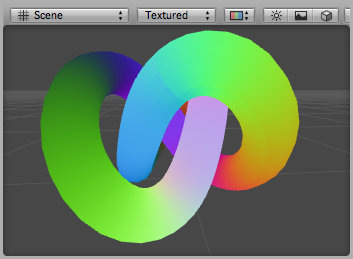
Здесь координаты UV визуализируются как красный и зеленый цвета, а дополнительный синий оттенок был применен к координатам за пределами диапазона от 0 до 1:

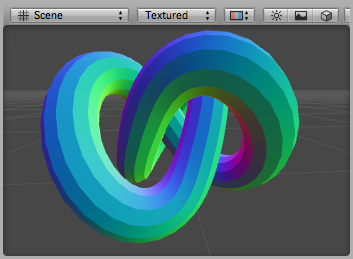
Эта вариация того же шейдера визуализирует второй набор UV:
Shader "Debug/UV 2" {
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
// vertex input: position, second UV
struct appdata {
float4 vertex : POSITION;
float4 texcoord1 : TEXCOORD1;
};
struct v2f {
float4 pos : SV_POSITION;
float4 uv : TEXCOORD0;
};
v2f vert (appdata v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex );
o.uv = float4( v.texcoord1.xy, 0, 0 );
return o;
}
half4 frag( v2f i ) : SV_Target {
half4 c = frac( i.uv );
if (any(saturate(i.uv) - i.uv))
c.b = 0.5;
return c;
}
ENDCG
}
}
}
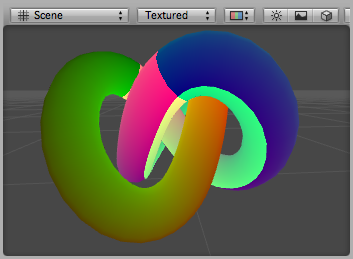
Визуализация цветов вершин
Следующий шейдер использует позицию вершины и цвета каждой вершины в качестве входных данных вершинного шейдера (определено в структуре appdata).
Shader "Debug/Vertex color" {
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
// vertex input: position, color
struct appdata {
float4 vertex : POSITION;
fixed4 color : COLOR;
};
struct v2f {
float4 pos : SV_POSITION;
fixed4 color : COLOR;
};
v2f vert (appdata v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex );
o.color = v.color;
return o;
}
fixed4 frag (v2f i) : SV_Target { return i.color; }
ENDCG
}
}
}

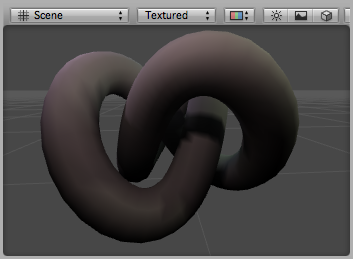
Визуализация нормалей
Следующий шейдер использует положение вершины и нормаль в качестве входных данных вершинного шейдера (определено в структуре appdata). Компоненты нормали X, Y и Z визуализируются как цвета RGB. Поскольку нормальные компоненты находятся в диапазоне от –1 до 1, мы масштабируем и смещаем их так, чтобы выходные цвета отображались в диапазоне от 0 до 1.
Shader "Debug/Normals" {
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
// vertex input: position, normal
struct appdata {
float4 vertex : POSITION;
float3 normal : NORMAL;
};
struct v2f {
float4 pos : SV_POSITION;
fixed4 color : COLOR;
};
v2f vert (appdata v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex );
o.color.xyz = v.normal * 0.5 + 0.5;
o.color.w = 1.0;
return o;
}
fixed4 frag (v2f i) : SV_Target { return i.color; }
ENDCG
}
}
}

Визуализация касательных и бинормалей
Касательные и бинормальные векторы используются для отображения нормалей. В Unity в вершинах хранится только касательный вектор, а бинормаль получается из значений нормали и касательной.
Следующий шейдер использует позицию вершины и касательную в качестве входных данных вершинного шейдера (определено в структуре appdata). Компоненты x, y и z касательной визуализируются как цвета RGB. Поскольку нормальные компоненты находятся в диапазоне от –1 до 1, мы масштабируем и смещаем их так, чтобы выходные цвета находились в отображаемом диапазоне от 0 до 1.
Shader "Debug/Tangents" {
SubShader {
Pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
// vertex input: position, tangent
struct appdata {
float4 vertex : POSITION;
float4 tangent : TANGENT;
};
struct v2f {
float4 pos : SV_POSITION;
fixed4 color : COLOR;
};
v2f vert (appdata v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex );
o.color = v.tangent * 0.5 + 0.5;
return o;
}
fixed4 frag (v2f i) : SV_Target { return i.color; }
ENDCG
}
}
}

Следующий шейдер визуализирует два касательных. Он использует положение вершины, значения нормали и касательной в качестве входных данных вершины. Битангенс (иногда называемый бинормалем) вычисляется из значений нормали и касательной. Его необходимо масштабировать и сместить в отображаемый диапазон от 0 до 1.
Shader "Debug/Bitangents" {
SubShader {
Pass {
Fog { Mode Off }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
// vertex input: position, normal, tangent
struct appdata {
float4 vertex : POSITION;
float3 normal : NORMAL;
float4 tangent : TANGENT;
};
struct v2f {
float4 pos : SV_POSITION;
float4 color : COLOR;
};
v2f vert (appdata v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex );
// calculate bitangent
float3 bitangent = cross( v.normal, v.tangent.xyz ) * v.tangent.w;
o.color.xyz = bitangent * 0.5 + 0.5;
o.color.w = 1.0;
return o;
}
fixed4 frag (v2f i) : SV_Target { return i.color; }
ENDCG
}
}
}