В этом разделе объясняется, что необходимо для написания сценариев элементов управления с помощью системы графического интерфейса пользователя Immediate Mode (IMGUI) Unity.
Создание элементов управления с помощью IMGUI
Элементы управления Unity IMGUI используют специальную функцию OnGUI(). Функция OnGUI() вызывается в каждом кадре до тех пор, пока активен содержащий скрипт — точно так же, как функция Update().
Сами элементы управления IMGUI имеют очень простую структуру. Эта структура очевидна в следующем примере.
/* Example level loader */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour {
void OnGUI ()
{
// Make a background box
GUI.Box(new Rect(10,10,100,90), "Loader Menu");
// Make the first button. If it is pressed, Application.Loadlevel (1) will be executed
if(GUI.Button(new Rect(20,40,80,20), "Level 1"))
{
Application.LoadLevel(1);
}
// Make the second button.
if(GUI.Button(new Rect(20,70,80,20), "Level 2"))
{
Application.LoadLevel(2);
}
}
}
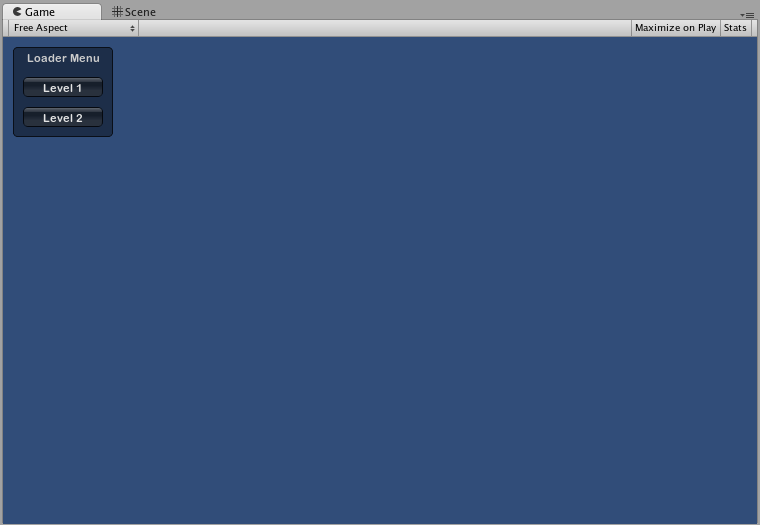
Этот пример представляет собой полный загрузчик функционального уровня. Если вы скопируете/вставите этот скрипт и присоедините к нему GameObjectфундаментальный объект в сценах Unity, который может представлять персонажей, реквизит, декорации , камеры, путевые точки и многое другое. Функциональность GameObject определяется прикрепленными к нему компонентами. Подробнее
См. в Словарь, при входе вы увидите следующее меню Режим воспроизведения:

Давайте подробно рассмотрим код примера:
Первая строка графического интерфейса, GUI.Box (Rect (10,10,100,90), «Меню загрузчика»); отображает элемент управления Box с текстом заголовка « Меню загрузчика». Он следует типичной схеме объявления элементов управления графического интерфейса, которую мы сейчас рассмотрим.
Следующая строка GUI — это объявление элемента управления Button. Обратите внимание, что это немного отличается от объявления Box Control. В частности, все объявление Button помещается в оператор if. Когда игра запущена и нажата кнопка, этот оператор if возвращает значение true, и выполняется любой код внутри блока if.
Поскольку код OnGUI() вызывается в каждом кадре, вам не нужно явно создавать или уничтожать элементы управления GUI. Строка, объявляющая элемент управления, та же, что и создающая его. Если вам нужно отображать элементы управления в определенное время, вы можете использовать для этого любую логику сценария.
/* Flashing button example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
void OnGUI ()
{
if (Time.time % 2 < 1)
{
if (GUI.Button (new Rect (10,10,200,20), "Meet the flashing button"))
{
print ("You clicked me!");
}
}
}
}
Здесь GUI.Button() вызывается только раз в две секунды, поэтому кнопка будет появляться и исчезать. Естественно, пользователь может щелкнуть ее только тогда, когда кнопка видна.
Как видите, вы можете использовать любую логику для управления отображением и работой элементов управления графического интерфейса. Теперь мы рассмотрим детали объявления каждого элемента управления.
Структура элемента управления
При объявлении элемента управления с графическим интерфейсом требуется три ключевых элемента информации:
Тип (Позиция, Содержание)
Обратите внимание, что эта структура является функцией с двумя аргументами. Сейчас мы подробно рассмотрим эту структуру.
Тип
Type – это тип элемента управления, который объявляется путем вызова функции в классе графического интерфейса Unity или класс GUILayout, который подробно обсуждается в разделе Режимы макета Руководства. . Например, GUI.Label() создаст неинтерактивную метку. Все различные типы элементов управления объясняются позже, в разделе Элементы управления Руководства.
Позиция
Позиция — это первый аргумент в любой функции управления GUI. Сам аргумент предоставляется функцией Rect(). Rect() определяет четыре свойства: самая левая позиция, самая верхняя позиция, общая ширина, общая высота. Все эти значения представлены в виде целых чисел, которые соответствуют пикселямнаименьшим единицам компьютерного изображения. . Размер пикселя зависит от разрешения вашего экрана. Пиксельное освещение рассчитывается для каждого пикселя экрана. Подробнее
Просмотреть в значениях Словарь. Все элементы управления UnityGUI работают в экранном пространстве, которое представляет собой разрешение опубликованного проигрывателя в пикселях.
Система координат основана на левом верхнем углу. Rect(10, 20, 300, 100) определяет прямоугольник, который начинается с координат: 10,20 и заканчивается с координатами 310,120. Стоит повторить, что вторая пара значений в Rect() — это общая ширина и высота, а не координаты конца элементов управления. Вот почему приведенный выше пример заканчивается на 310 120, а не на 300 100.
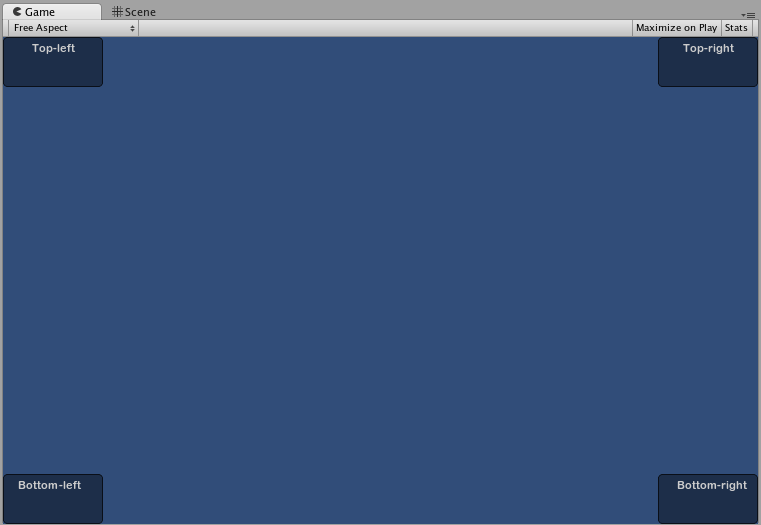
Вы можете использовать свойства Screen.width и Screen.height, чтобы получить общие размеры экранного пространства, доступного в проигрывателе. Следующий пример может помочь понять, как это делается:
/* Screen.width & Screen.height example */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
void OnGUI()
{
GUI.Box (new Rect (0,0,100,50), "Top-left");
GUI.Box (new Rect (Screen.width - 100,0,100,50), "Top-right");
GUI.Box (new Rect (0,Screen.height - 50,100,50), "Bottom-left");
GUI.Box (new Rect (Screen.width - 100,Screen.height - 50,100,50), "Bottom-right");
}
}

Контент
Второй аргумент для элемента управления с графическим интерфейсом — это фактическое содержимое, которое будет отображаться с помощью элемента управления. Чаще всего вам нужно отобразить какой-либо текст или изображение на вашем элементе управления. Чтобы отобразить текст, передайте строку в качестве аргумента Content следующим образом:
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
void OnGUI ()
{
GUI.Label (new Rect (0,0,100,50), "This is the text string for a Label Control");
}
}
Чтобы отобразить изображение, объявите общедоступную переменную Texture2D и передайте имя переменной в качестве аргумента содержимого следующим образом:
/* Texture2D Content example */
public Texture2D controlTexture;
...
void OnGUI ()
{
GUI.Label (new Rect (0,0,100,50), controlTexture);
}
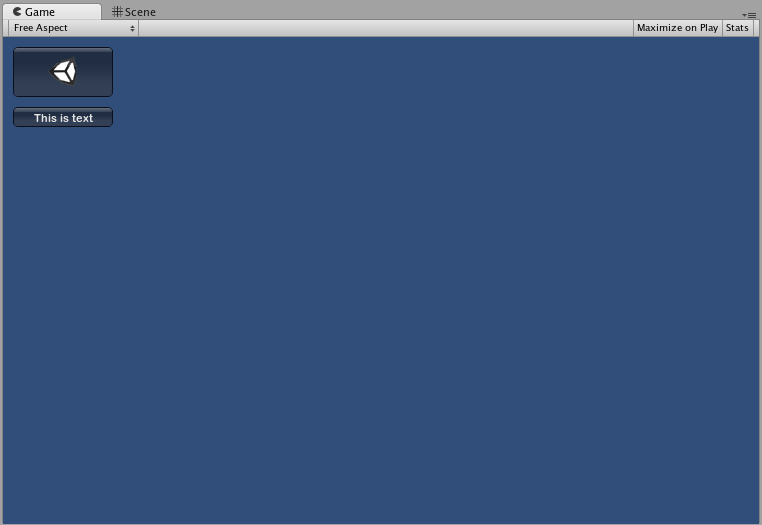
Вот пример, более близкий к реальному сценарию:
/* Button Content examples */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
public Texture2D icon;
void OnGUI ()
{
if (GUI.Button (new Rect (10,10, 100, 50), icon))
{
print ("you clicked the icon");
}
if (GUI.Button (new Rect (10,70, 100, 20), "This is text"))
{
print ("you clicked the text button");
}
}
}

Существует третий вариант, который позволяет отображать изображения и текст вместе в элементе управления с графическим интерфейсом. Вы можете указать объект GUIContent в качестве аргумента Content и определить строку и изображение, которые будут отображаться в GUIContent.
/* Using GUIContent to display an image and a string */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
public Texture2D icon;
void OnGUI ()
{
GUI.Box (new Rect (10,10,100,50), new GUIContent("This is text", icon));
}
}
Вы также можете определить подсказку в GUIContent и отображать ее в другом месте графического интерфейса при наведении на нее указателя мыши.
/* Using GUIContent to display a tooltip */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
void OnGUI ()
{
// This line feeds "This is the tooltip" into GUI.tooltip
GUI.Button (new Rect (10,10,100,20), new GUIContent ("Click me", "This is the tooltip"));
// This line reads and displays the contents of GUI.tooltip
GUI.Label (new Rect (10,40,100,20), GUI.tooltip);
}
}
Вы также можете использовать GUIContent для отображения строки, значка и всплывающей подсказки.
/* Using GUIContent to display an image, a string, and a tooltip */
using UnityEngine;
using System.Collections;
public class GUITest : MonoBehaviour
{
public Texture2D icon;
void OnGUI ()
{
GUI.Button (new Rect (10,10,100,20), new GUIContent ("Click me", icon, "This is the tooltip"));
GUI.Label (new Rect (10,40,100,20), GUI.tooltip);
}
}
На странице справочника скриптов для конструктора GUIContent есть несколько примеров его использования.


